Kunde
Ein großer Elektronikhändler aus Deutschland beauftragte Elinext mit der Entwicklung seiner E-Commerce-Website.
Herausforderung
Unsere Beziehung zu diesem Kunden begann mit einer kleinen Aufgabe: ein Broschürengenerator-Tool zu bauen. Durch diesen Job haben wir uns als zuverlässiger Partner erwiesen und erhielten ein größeres Projekt.
Bei dem größeren Projekt ging es vor allem darum, die Website des Händlers in ihrer Desktop- und mobilen Version zu verbessern. Der Kunde wollte Änderungen an mehreren Produktseiten vornehmen, aber dafür fehlten Programmierer. Natürlich wandten sie sich an den Entwickler, mit dem sie zuvor erfolgreich zusammengearbeitet hatten, um Hilfe zu erhalten.
Lösung
Wir traten dem Projektteam als externe Mitglieder bei. Der interne Teil umfasste einen Projektmanager, einen Product Owner und drei Senior-Level-Entwickler. Als geschlossener Kader arbeiteten sie nach der Scrum-Methodik mit einigen Besonderheiten, die übernommen werden mussten.
Der Kunde nutzte zunächst den „Manage-close“-Ansatz, d. h. unsere Entwickler arbeiteten eng mit ihrem Projektleiter zusammen. Wir haben ihr Workload-Management-Modell übernommen, um sicherzustellen, dass kein Teammitglied jemals untätig blieb.
Insgesamt ging es bei dem Projekt vom ersten Tag an um eine enge Zusammenarbeit. Wir haben Ideen mit dem Team des Kunden ausgetauscht und Verbesserungen und Korrekturen vorgeschlagen. Die meisten unserer Vorschläge wurden entweder umgesetzt oder im Backlog des Projekts gespeichert. Und einige dieser Vorschläge wurden in die Entwicklung wichtiger neuer Funktionen umgesetzt.
Produktpakete
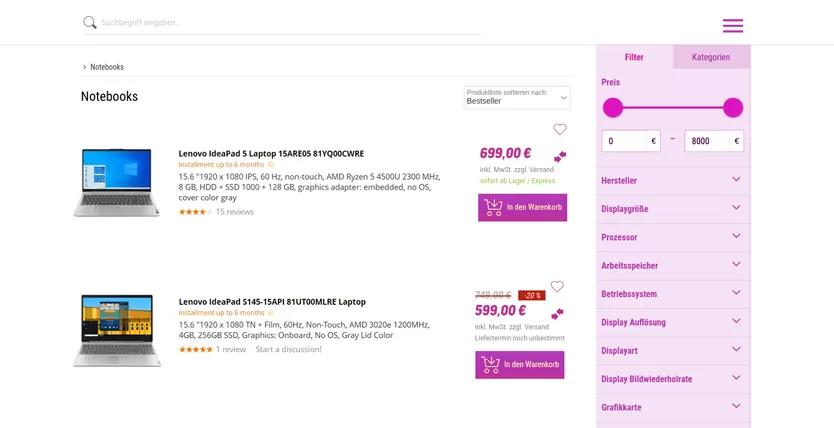
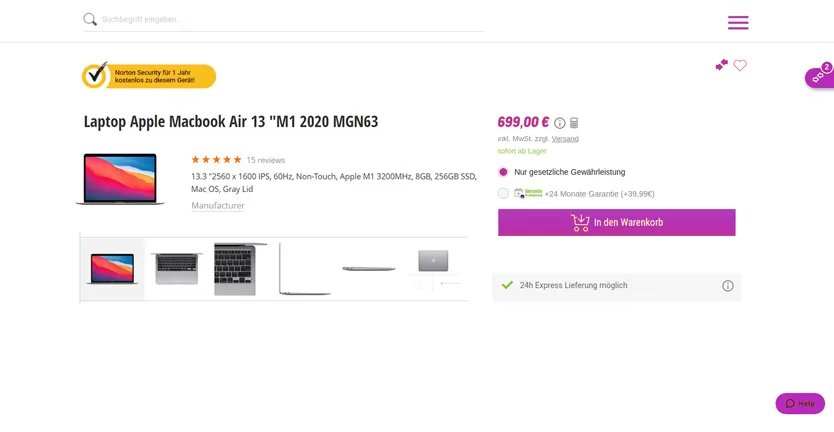
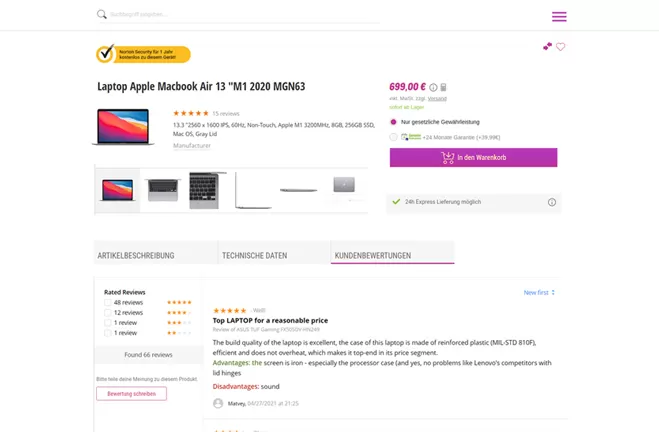
Der Kunde forderte zuerst, dass wir auf einer Produktseite ein Sonderangebot hinzufügen: ein Antivirenprogramm zu einem reduzierten Preis beim Kauf eines bestimmten Notebooks. Die Aufgabe war einfach, aber beim nächsten Sonderangebot mussten wir oder das Team des Kunden es erneut tun.
Wir schlugen vor, ein Tool zu entwickeln, das es Website-Administratoren ermöglicht, ähnliche Rabatte hinzuzufügen, ohne Programmierer zu engagieren. Der Kunde war von der Idee begeistert und hat sofort grünes Licht gegeben.
Wir haben einen neuen Abschnitt im Admin-Panel namens Produktpakete entwickelt. Ein typisches Produktpaket ist eine Kombination aus einem teuren Produkt und einem viel günstigeren Produkt, das zu einem niedrigeren Preis angeboten wird.
Ein Website-Administrator erstellt ein solches Bundle, wählt beide Produkte aus und legt den Rabattsatz fest. Neben bestimmten Produkten können sie spezielle Angebote für bestimmte Produktkategorien und Marken hinzufügen.
Ein Kunde sieht die reduzierten Artikel auf der Hauptproduktseite. Wenn sie das Hauptprodukt in ihren Warenkorb legen, werden auch die reduzierten Artikel dort platziert. Der Kunde kann diese vor dem Check-out entfernen.
Mask Images
Maskenbilder spiegeln wider, was Produktbündel tun. Produkt-Bundles zeigen, welche Artikel Sie beispielsweise beim Kauf eines bestimmten Notebooks vergünstigt oder sogar kostenlos erhalten. Mit Maskenbildern sehen Sie, mit welchem Notebook Sie den Artikel kaufen können, mit dem Sie diesen Rabatt erhalten. Wir entwickeln diese Funktion noch.
Prozessorlogos
Unser Kunde arbeitet mit Prozessor- und Grafikkartenherstellern zusammen. Diese Marken verlangten, dass ihre Logos jeden Artikel begleiten, der ihre Produkte enthielt. Der Kunde wollte ursprünglich, dass wir diese Logos in die Website codieren.
Auch hier schlugen wir eine Alternative vor, die der Kunde liebte. Wir haben einen weiteren Abschnitt im Admin-Panel entwickelt, der es Administratoren ermöglicht, allen Artikeln mit diesem Produkt auf dem Board ein Produktlogo des Herstellers hinzuzufügen. Keine Codierung erforderlich, keine Zeit der Entwickler verschwenden.
Brand Pages
Einige der Markenpartnerschaften unserer Kunden gingen über Produktlogos hinaus, da große Marken die Popularität des Einzelhändlers nutzen wollten. Wir haben die Markenseiten verbessert, um ihre Produkte, Produktanleitungen, news, Demovideos und andere Werbeinhalte zu präsentieren.
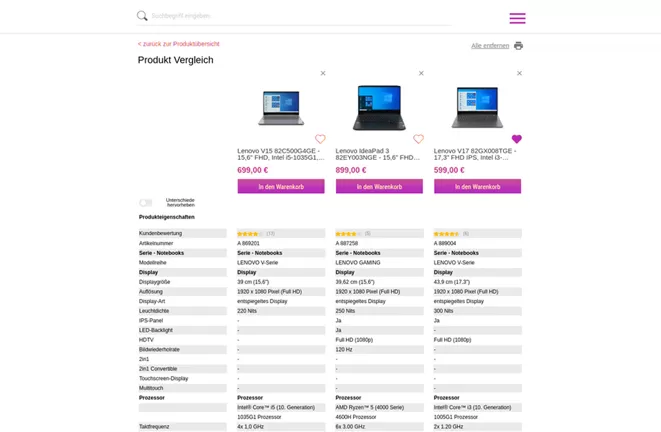
Artikelvergleich
Die schiere Vielfalt der angebotenen Notebooks und ähnlichen technischen Produkte, die jeweils durch eine Reihe technischer Parameter definiert werden, führt bei Käufern oft zu Wahllähmung und hindert sie am Kauf. Um diese Blockierung zu beseitigen, bat uns der Kunde, eine Vergleichsseite zu entwickeln.
Die von uns erstellte Funktion funktioniert als Seite, die sich in einem neuen Fenster öffnet, wenn Sie neben dem Artikelbild auf „Vergleichen“ klicken. Das Element wird in diesem Fenster mit seinen in einer Spalte aufgelisteten Parametern angezeigt. Gehen Sie zu einem anderen Produkt, klicken Sie auf seiner Seite auf „Vergleichen“ und es wird neben dem ersten angezeigt. Sie können der Vergleichsseite mehrere Elemente hinzufügen.
Bewertungsfilter
Jede Artikelseite auf der Website unseres Kunden enthält einen Bewertungsbereich. Bei einigen Artikeln wurden Dutzende von Rezensionen nacheinander aufgelistet, sobald sie veröffentlicht wurden. Wir haben einen Filter entwickelt, der die Navigation durch Bewertungen erleichtert. Die Nutzer können sie demnächst nach Relevanz, Veröffentlichungsdatum und Bewertung sortieren.
Generell mussten wir bei diesem Projekt äußerst vorsichtig sein. Der Kunde ist eine angesehene Marke, und jede Unterbrechung der Kundenerfahrung könnte ihrem Ruf schaden. Wir überprüften unsere Arbeit bei jeder Iteration, überprüften jede Aufgabe manuell und führten automatisierte Tests durch, wobei wir Postman für APIs und Jest für das Frontend verwendeten.
Ergebnis
Wir haben alle Aufgaben zu diesem Projekt termingerecht und unter Einhaltung des Budgets abgeschlossen. Der Kunde war begeistert von den Verbesserungen, die wir vorgeschlagen haben, um die Dinge zu vereinfachen und die IT-Abteilung zu entlasten. Aber ihnen gefiel auch, wie reaktionsschnell wir waren und wie wir uns auf die Bedürfnisse von Verbrauchern und Unternehmen konzentrierten und nicht nur auf die Technologie.
Elinext arbeitet weiter an dem Projekt. Aufgaben stapeln sich in unserem Backlog, und wir erwarten noch größere Veränderungen im Produkt des Kunden.