In der Welt der Webentwicklung spielt jedes Element Ihres digitalen Produkts, sei es eine Website oder eine mobile Anwendung, eine entscheidende Rolle bei der Gestaltung der Benutzererfahrung. Dieser Artikel geht auf mögliche Herausforderungen ein, denen Benutzer an verschiedenen Punkten in ihrer Interaktion mit einem Webprodukt begegnen könnten. Wir bieten auch Lösungen an, die alle von den Prinzipien des UX/UI-Designs geleitet sind.
Warum ist UX- und UI-Design der Schlüssel zum Aufbau moderner Weblösungen? UX (Benutzererfahrung) geht nicht nur um Benutzerfreundlichkeit; es geht darum, eine emotionale Verbindung zwischen dem Benutzer und dem Produkt herzustellen. In einfacheren Worten ist die UI (Benutzeroberfläche) wie das äußere Erscheinungsbild, das die Interaktion zwischen dem Benutzer und dem Design erleichtert und sowohl visuelle Elemente als auch funktionale Merkmale bereitstellt.
Bei Elinext verstehen wir tiefgehend, dass jedes Detail im Design den Erfolg oder Misserfolg im virtuellen Raum definieren kann. In diesem Artikel teilen wir unsere Erfahrungen und gehen darauf ein, warum diese Konzepte von entscheidender Bedeutung sind, wie sie miteinander interagieren und wie ihre richtige Anwendung der Schlüssel zu einer erfolgreichen Online-Präsenz sein kann.
Intuitiv verständliche Benutzeroberfläche: Ein entscheidender Erfolgsfaktor
Lassen Sie uns einige Aspekte skizzieren, die wir bei Elinext verwenden, wenn wir unsere Produkte gestalten:
Benutzerzentriertes Design: Auf dem Weg zu einer intuitiven Benutzeroberfläche spielt das Verständnis der Benutzerbedürfnisse eine entscheidende Rolle. Unser Ziel ist es, eine Benutzeroberfläche zu entwerfen, die Hindernisse in der Benutzerinteraktion minimiert und eng mit den echten Bedürfnissen der Benutzer abgestimmt ist.
Prinzipien des Intuitiven Designs: Ein klares Verständnis der Prinzipien des intuitiven Designs ist ein entscheidender Aspekt bei der Schaffung effektiver Benutzeroberflächen. Wir werden erkunden, wie vertraute Elemente und Szenarien dazu beitragen, dass Benutzer sich leicht an neue Produkte und Dienstleistungen anpassen können.
Benutzerreise: Jede Benutzerinteraktion mit einer Benutzeroberfläche ist eine einzigartige Reise, die ihre gesamte Erfahrung prägt. In diesem Artikel werden wir zeigen, wie wir intuitive Interaktionspfade schaffen, die die allgemeine Benutzerzufriedenheit verbessern.
Effektive Navigationslemente: Die Intuitivität hängt auch mit der richtigen Auswahl und Platzierung von Navigationslementen zusammen. Wir werden besprechen, wie der Weg des Benutzers durch eine Anwendung oder Website klar und natürlich gestaltet werden kann.
Testen der Intuitivität: Tests zur Intuitivität durchzuführen ist äußerst wichtig, um Schwachstellen zu identifizieren und die Benutzeroberfläche für maximale Benutzerzufriedenheit zu optimieren.
Verbesserung der Benutzererfahrung: Lösung häufiger Probleme auf der Anmeldeseite
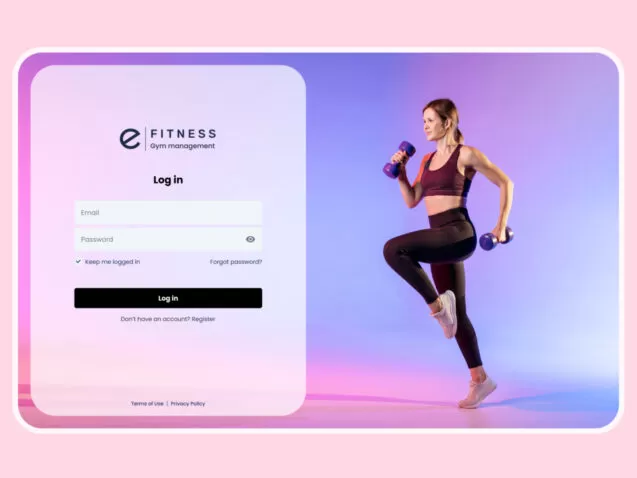
Die Anmeldeseite gehört zu den entscheidendsten und am häufigsten besuchten Abschnitten eines digitalen Produkts. Hier beginnen Benutzer ihre Reise, und ihre ersten Eindrücke können ihre fortlaufende Interaktion mit der Ressource erheblich beeinflussen. Dennoch sehen sich zahlreiche Websites und mobile Anwendungen gemeinsamen Herausforderungen gegenüber, die Benutzer abschrecken können. In diesem Artikel werden wir einige dieser Probleme erkunden und Lösungen vorschlagen, um die Benutzererfahrung zu verbessern, am Beispiel der Anmeldeseite für ein Fitnessstudio-Verwaltungssystem.
Quelle: dribbble Elinext
1. Problem: Vergessenes Passwort — ein Weg ins Nirgendwo
Eine häufige Situation auf der Anmeldeseite betrifft Benutzer, die ihr Passwort vergessen haben. In Fällen, in denen keine Option für die Passwortwiederherstellung vorhanden ist oder der Wiederherstellungsprozess an Intuitivität mangelt, könnten Benutzer das Interesse verlieren.
Lösung: Platzieren Sie einen Link zur Passwortwiederherstellung unterhalb des Passworteingabefelds, um Benutzern zu helfen, ihn schnell zu finden (Prinzip 4: Konsistenz und Standards). Bieten Sie eine einfache und intuitive Methode zur Passwortwiederherstellung an, beispielsweise über E-Mail oder SMS. Vermeiden Sie es, Benutzer mit unnötigen Schritten und Anfragen zu überlasten.
2. Problem: Fehlende Option „Remember Me“
Einige Websites bieten keine Option „Remember Me“ an, was für Benutzer unpraktisch sein kann, die eingeloggt bleiben möchten, ohne ihre Anmeldedaten erneut einzugeben.
Lösung: Fügen Sie auf der Anmeldeseite eine „Remember Me“-Option hinzu, damit Benutzer auch nach dem Schließen ihres Browsers eingeloggt bleiben können. Dies erhöht die Bequemlichkeit für Benutzer, die die Plattform häufig nutzen.
3. Problem: Überflüssige Felder — ein Labyrinth für Benutzer
Wenn die Anmeldeseite mehr Informationen für die grundlegende Authentifizierung anfordert als notwendig, entsteht Verwirrung.
Lösung: Begrenzen Sie die Felder auf der Anmeldeseite auf nur diejenigen, die wirklich für die Anmeldung erforderlich sind. Zusätzliche Daten können später in der Interaktion gesammelt werden (Prinzip 5: Fehlervermeidung).
4. Problem: Fehlendere „Registrieren“-Button — potenzielle Benutzer gehen verloren
Wenn die Anmeldeseite keinen klaren Weg zur Erstellung eines neuen Kontos bietet, könnten Benutzer verloren gehen.
Lösung: Fügen Sie einen klaren und auffälligen „Registrieren“-Button für einen beschleunigten Anmeldeprozess hinzu (Prinzip 6: Erkennen statt erinnern).
5. Problem: Fehlende Option „Passwort anzeigen/verbergen“ — Beeinträchtigte Bequemlichkeit
Benutzer könnten Schwierigkeiten beim Eingeben von Passwörtern haben, wenn ihnen die Option „Passwort anzeigen/verbergen“ fehlt.
Lösung: Fügen Sie einen Umschalter hinzu, damit Benutzer die Sichtbarkeit des Passworts während der Eingabe steuern können. Verwenden Sie ein Augensymbol, um die Benutzeroberfläche für Benutzer intuitiv verständlich zu machen (Prinzip 2: Stellen Sie sicher, dass das System zur realen Welt passt).
Über nur ein Bild hinaus: Lösung zentraler UI- und UX-Probleme auf der Produktkarten-Seite
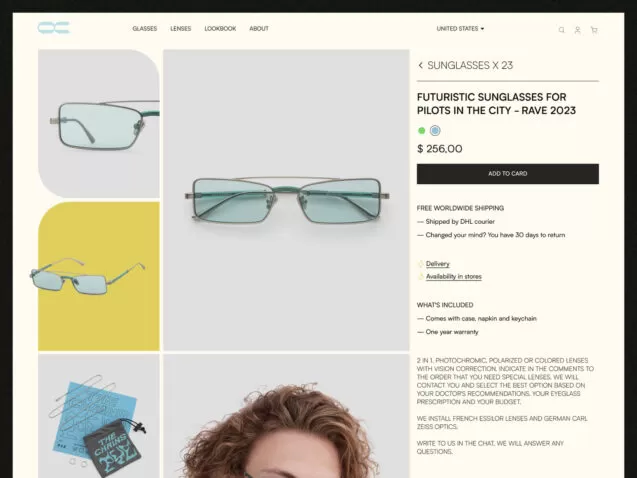
In der Welt des Online-Shoppings ist jede Produktkarte mehr als nur ein Bild mit einem Preisschild. Es ist ein ganzes Universum von Möglichkeiten und Erwartungen, das Benutzer erwarten zu sehen und zu erleben. In diesem Kapitel werden wir die Perspektive Ihres Publikums genauer betrachten. Wir werden erkunden, wie man eine Produktkarte erstellt, die nicht nur durch ihre visuelle Anziehungskraft Aufmerksamkeit erregt, sondern auch zentrale Probleme in der Benutzeroberfläche und Benutzererfahrung anspricht.
Von der Anzeige von Informationen bis zur Interaktion mit Elementen werden wir uns mit der Gestaltung eines einzigartigen Raums befassen, in dem jedes Detail wichtig ist. Lassen Sie uns gemeinsam erkunden, wie Klarheit, Bequemlichkeit und Attraktivität auf der Produktkarten-Seite sichergestellt werden können, am Beispiel einer Produktkarte für einen E-Commerce-Shop, der sich auf Optik spezialisiert hat.
Quelle: dribbble Elinext
1. Problem: Unklare Informationsstruktur
Die Produktinformationen werden ungeordnet präsentiert, was eine schnelle Erfassung behindert.
Lösung: Organisieren Sie die Informationen in logische Blöcke wie „Lieferinformationen“, „Spezifikationen“ und „Produktbeschreibung“, wie im Beispiel gezeigt, oder fügen Sie nach eigenem Ermessen weitere Abschnitte hinzu, unter Beachtung des Heuristikprinzips „Klarheit und Minimalismus“ (Prinzip 1).
2. Problem: Wichtige Informationen nicht prominent dargestellt
Schlüsseldetails wie Preis oder Verfügbarkeit sind nicht sofort sichtbar.
Lösung: Platzieren Sie wichtige Details oben auf der Seite, unter Beachtung der Heuristik „Benutzern helfen, Fehler zu erkennen, zu diagnostizieren und zu beheben“ (Prinzip 5).
3. Problem: Unklare Aktionsbuttons
Buttons wie „In den Warenkorb legen“ können Verwirrung stiften.
Lösung: Formulieren Sie klare und handlungsorientierte Button-Beschriftungen, die den Erwartungen der Benutzer entsprechen, im Einklang mit der Heuristik „Sichtbarkeit des Systemstatus“ (Prinzip 1).
4. Problem: Nicht aussagekräftige Bilder
Die auf der Produktkarten-Seite präsentierten Produktbilder reichen nicht aus, um die wichtigsten Merkmale klar zu vermitteln. Dies kann das Interesse der Benutzer erheblich mindern und den Entscheidungsprozess für einen Kauf komplizieren. In unserem Beispiel wird besonderes Augenmerk auf die Produktfotografie gelegt.
Lösung: Umfangreicher Bildersatz: Bieten Sie den Benutzern eine umfangreiche Auswahl an Produktbildern, die es ihnen ermöglichen, das Produkt aus verschiedenen Blickwinkeln zu betrachten. Fügen Sie detaillierte Fotos ein, die das Erscheinungsbild des Produkts aus verschiedenen Perspektiven zeigen.
Bilder, die Schlüsselfunktionen hervorheben: Fügen Sie Bilder ein, die die wichtigsten Merkmale des Produkts klar zeigen. Dies kann Fotos von entscheidenden Details, Funktionen oder Texturen beinhalten, die Benutzer genauer betrachten möchten.
Berücksichtigung des ästhetischen Aspekts: Beachten Sie beim Hinzufügen von Bildern den ästhetischen Aspekt. Fotos sollten von hoher Qualität sein und Produkt-details deutlich anzeigen. Berücksichtigen Sie Anordnung, Beleuchtung und allgemeine visuelle Attraktivität.
5. Problem: Fehlende Unterstützung auf der Produktkarten-Seite
Benutzer finden es herausfordernd, leicht Antworten auf ihre Fragen zum Produkt zu erhalten.
Lösung: Implementieren Sie Live-Chat-Support, fügen Sie einen Abschnitt mit häufig gestellten Fragen (FAQ) hinzu oder stellen Sie Kontaktinformationen für Anfragen bereit, unter Beachtung des Prinzips „Benutzern helfen, Fehler zu erkennen, zu diagnostizieren und zu beheben“ (Prinzip 5).
6. Problem: Unklare Liefer- und Rückgabebedingungen
Informationen zu Lieferung und Rückgabe des Produkts können unklar oder schwer zugänglich sein.
Lösung: Geben Sie detaillierte und klare Liefer- und Rückgabebedingungen an, unter Beachtung des Prinzips „Benutzern helfen, Fehler zu erkennen, zu diagnostizieren und zu beheben“ (Prinzip 5).
7. Problem: Unzureichende Optionen und Anpassungsfunktionen
Benutzer können ihre Bestellung nicht nach ihren Präferenzen anpassen, wie Farbe, Größe und andere Parameter.
Lösung: Integrieren Sie die Möglichkeit, Farbe, Größe und andere Parameter des Produkts zu wählen (Prinzip 10: Hilfe und Dokumentation).
Check-out ohne Kopfschmerzen: Die Transformation von UI/UX in ein Werkzeug für reibungslose Einkäufe
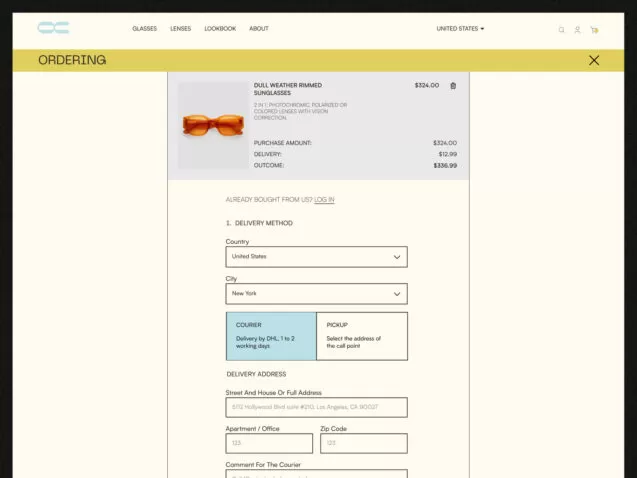
In der Welt des Online-Shoppings wird der Checkout-Prozess zu einem entscheidenden Moment, der darüber entscheidet, ob der Kauf zu einer angenehmen und nahtlosen Erfahrung wird oder zu einer frustrierenden Tortur führt. Die Check-out-Seite ist eine Wegkreuzung, an der Benutzer Entscheidungen treffen und ihre Reise von der Auswahl eines Produkts bis zur Finalisierung des Kaufs abschließen.
In diesem Kapitel tauchen wir in die Welt von UI/UX auf der Check-out-Seite ein, erkunden die Hauptprobleme, denen Benutzer gegenüberstehen, und bieten innovative Lösungen, um diese zu überwinden. Vom Hinzufügen von Artikeln zum Warenkorb bis zur Abschlusszahlung werden wir untersuchen, wie man diesen Prozess äußerst intuitiv, effizient und angenehm gestalten kann. Wir werden UI/UX in ein zuverlässiges Werkzeug für stressfreie Einkäufe verwandeln, wobei die Check-out-Seite eines E-Commerce-Shops für Optik als Beispiel aus dem vorherigen Kapitel dient.
Quelle: dribbble Elinext
1. Problem: Unklare Navigation und Check-out-Schritte
Benutzer stoßen während des Check-out-Prozesses oft auf Verwirrung aufgrund einer unklaren Seitenstruktur und dem Fehlen expliziter Hinweise auf Schritte.
Lösung: Implementieren Sie visuelle Schrittanzeigen mit klaren Beschriftungen, um sicherzustellen, dass Benutzer genau wissen, in welchem Stadium sie sich befinden (Prinzip 6: Erkennen statt erinnern). Bieten Sie außerdem prägnante und klare Anweisungen für jeden Schritt, um das Vertrauen der Benutzer zu stärken (Prinzip 4: Konsistenz und Standards).
2. Problem: Unpraktische Methoden zur Dateneingabe
Das Ausfüllen von Formularen und die Eingabe von Daten können für Benutzer langsam und verwirrend sein.
Lösung: Implementieren Sie die Autofill-Funktion und kontextbezogene Hinweise, um den Dateneingabeprozess zu vereinfachen (Prinzip 3: Benutzerkontrolle und Freiheit). Machen Sie nur die wesentlichen Felder obligatorisch, um die Barrieren für Benutzer zu reduzieren (Prinzip 5: Fehlervermeidung).
3. Problem: Fehlende Bearbeitungsoptionen
Benutzer finden es herausfordernd, ausgewählte Artikel oder Bestellparameter einfach zu bearbeiten.
Lösung: Ermöglichen Sie Benutzern, ihre Bestellung direkt auf der Check-out-Seite zu bearbeiten (Prinzip 3: Benutzerkontrolle und Freiheit). „Zurück“ und „Abbrechen“-Buttons: Bieten Sie einfache Möglichkeiten zum Abbrechen von Aktionen oder zur Rückkehr zu vorherigen Schritten an (Prinzip 7: Flexibilität und Effizienz der Verwendung).
4. Problem: Unklare Informationsblöcke
Informationen über Produkte, Preise und Lieferung sind unklar und führen zu Verwirrung.
Lösung: Klarheit bei den Preisen: Zeigen Sie Preise, Aktionen und Gesamtkosten deutlich an (Prinzip 1: Sichtbarkeit des Systemstatus). Detaillierte Beschreibungen: Bieten Sie detaillierte Beschreibungen von Produkten und Dienstleistungen, einschließlich Funktionen und Spezifikationen (Prinzip 2: Übereinstimmung zwischen System und realer Welt).
5. Problem: Versteckte zusätzliche Kosten
Benutzer stoßen auf eine unangenehme Überraschung in Form von versteckten Kosten, die gegen Ende des Check-out-Prozesses auftauchen.
Lösung: Transparenz bei den Kosten: Heben Sie alle zusätzlichen Kosten im Voraus hervor und bieten Sie klare Informationen zum Preis (Prinzip 8: Ästhetisches und minimalistisches Design).
Zusammenfassung
Abschließend ist es entscheidend, danach zu streben, die perfekte Benutzeroberfläche (UI) und Benutzererfahrung (UX) auf jeder Seite Ihrer Website zu erreichen. Bedenken Sie, dass jedes Detail im Design wichtig ist und die Wahrnehmung des Benutzers beeinflusst, vom ersten Blick bis zur endgültigen Interaktion. Die Anwendung von UX/UI-Designprinzipien ist nicht nur der Schlüssel zu einer erfolgreichen Online-Präsenz, sondern auch eine Möglichkeit, eine emotionale Verbindung zu Ihren Besuchern herzustellen.
Beispiele aus der realen Welt helfen, die in dem Artikel vorgestellten Prinzipien und Ansätze zu veranschaulichen. Wir hoffen, dass diese Beispiele Sie dazu inspirieren, Benutzeroberflächen und Erfahrungen zu schaffen, die nicht nur funktional, sondern auch angenehm für Ihre Benutzer sind.
Vergessen Sie nicht, dass die Verbesserung von UI und UX ein kontinuierlicher Prozess ist, der Aufmerksamkeit für das Feedback der Benutzer und Veränderungen in ihren Bedürfnissen erfordert. Streben Sie nach Perfektion, Seite für Seite, und Ihre Website wird zu einem ansprechenden und benutzerfreundlichen Ort für jeden Besucher.
Lesen Sie auch andere Artikel über UX/UI Design von Elinext-Experten: