Herzlich willkommen zum dritten Artikel unserer Reihe über Designprinzipien. In den vorherigen Artikeln haben wir uns mit UX und Nielsens Heuristiken, Lesemustern sowie den Gesetzen von Fitts und Miller befasst. Falls Sie diese noch nicht gelesen haben, finden Sie die Links dazu unten.
Hier werden wir uns mit den grundlegenden Prinzipien der Komposition befassen, die auf der Gestaltpsychologie basieren.
Diese Prinzipien umfassen:
- Nähe
- Ähnlichkeit
- Symmetrie und Balance
- Kontrast
- Fokuspunkt und andere.
Durch das Verständnis dieser Prinzipien und ihrer Beziehung zur Gestaltpsychologie können Designer visuell ansprechende und benutzerfreundliche Benutzeroberflächen gestalten.
Zusätzlich bezieht sich Komposition auf die Anordnung und Organisation visueller Elemente innerhalb eines Designs. Sie spielt eine entscheidende Rolle bei der Lenkung der Benutzeroberfläche, der Schaffung einer visuellen Hierarchie und der Übermittlung der beabsichtigten Botschaft.
Benutzeroberfläche (UI)
Im Bereich der Benutzeroberfläche (User Interface, UI) geht es um die Vorstellung visueller Aspekte wie:
- Farbpalette
- Textgröße
- Verhalten aktiver Elemente wie Felder, Schaltflächen, Kontrollkästchen usw.
Darüber hinaus ist es wichtig, Grundsätze festzulegen, die es Benutzern ermöglichen, Elemente zu kombinieren, um eine bestimmte Aufgabe zu erfüllen oder ein Element abzuschließen.
Gestaltpsychologie-Prinzipien
Die Gestaltpsychologie-Prinzipien sind eine Reihe von Gesetzen, die erklären, wie die menschliche Wahrnehmung funktioniert, wenn es um die Organisation von Inhalten und die Erkennung von Mustern geht. Designer nutzen diese Prinzipien, um Elemente auf Websites und anderen Benutzeroberflächen so anzuordnen, dass sie visuell ansprechend und leicht verständlich sind.
Der Begriff „Gestalt“ stammt aus dem Deutschen und bedeutet „Ganzes“. Die ersten Entwicklungen der Gestaltprinzipien fanden in den 1920er Jahren durch die Psychologen Max Wertheimer, Kurt Koffka und Wolfgang Köhler statt. Ihr Ziel war es, zu verstehen, wie Menschen Sinn in den chaotischen Reizen ihrer Umgebung finden. Die Forscher identifizierten eine Reihe von Gesetzen, die erklären, wie der Geist natürlicherweise nach Ordnung im Chaos sucht und es ihm ermöglicht, eine Ansammlung einzelner Elemente als zusammenhängendes Ganzes wahrzunehmen.
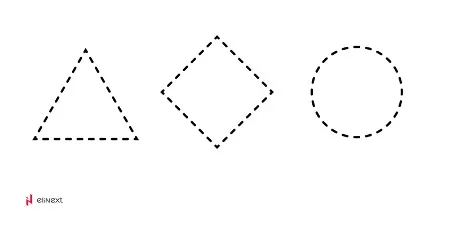
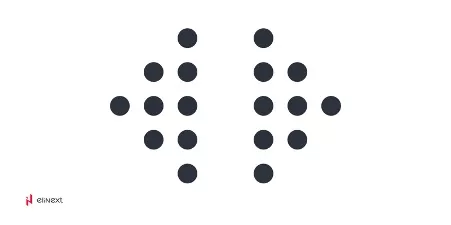
Gesetz 1: Geschlossenheit
Quelle: Elinext
Quelle: Elinext
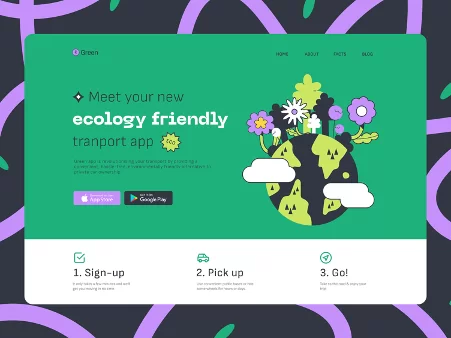
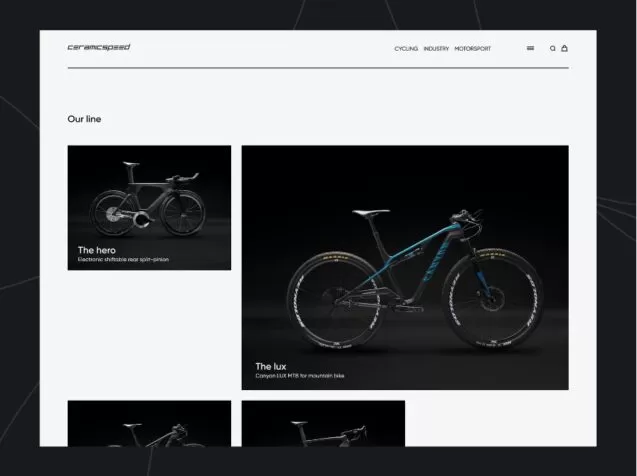
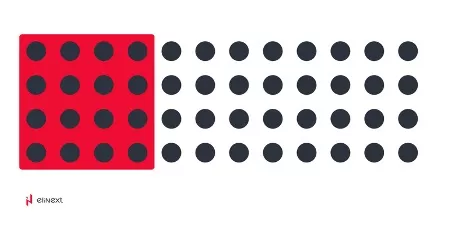
Gesetz 2: Gemeinsame Region
Benutzer neigen dazu, Elemente zu gruppieren, die sich innerhalb derselben geschlossenen Region befinden – hier greift das Gesetz der gemeinsamen Region. Durch das Platzieren verwandter Objekte innerhalb eines gemeinsamen geschlossenen Bereichs können wir visuell anzeigen, dass sie miteinander verbunden sind oder einen gemeinsamen Zweck erfüllen.


Gesetz 3: Multistabilität
Benutzer haben von Natur aus eine Abneigung gegen Unsicherheit und neigen dazu, sich zu soliden und stabilen Objekten hingezogen zu fühlen. In nicht-ambigen Bildern wird die Aufmerksamkeit des Benutzers in der Regel zuerst auf den Vordergrund des Bildes gelenkt, was eine klarere Wahrnehmung der Gesamtkomposition ermöglicht.
Quelle: Elinext
Quelle: dribbble
Gesetz 4: Nähe


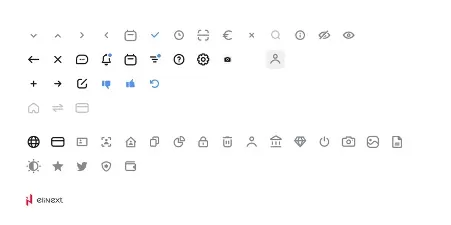
Gesetz 5: Ähnlichkeit
Das Auge des Benutzers stellt natürlich eine Verbindung zwischen ähnlichen Elementen in einem Design her. Gesetz der Ähnlichkeit kann durch die Verwendung grundlegender Elemente wie Formen, Farben und Größen erreicht werden. Dieses Prinzip kann auf Schaltflächen, Links, Überschriften und Icons angewendet werden, um sicherzustellen, dass sie Objekten ähneln, mit denen Benutzer bereits vertraut sind.
Quelle: Elinext

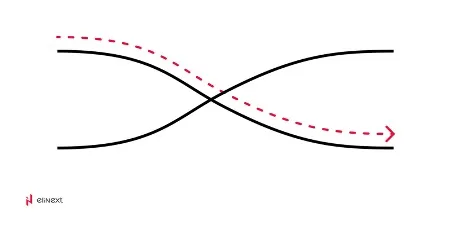
Gesetz 6: Fortsetzung
Das Auge des Benutzers verfolgt naturgemäß die Pfade, Linien und Kurven in einem Design und bevorzugt einen nahtlosen Fluss visueller Elemente anstelle isolierter Objekte. Dieses Gesetz der guten Fortsetzung wird häufig angewendet, wenn Slider, Akkordeons und Wischgesten entworfen werden, um eine flüssige und intuitive Benutzererfahrung zu gewährleisten.
Quelle: Elinext
Quelle: dribbble
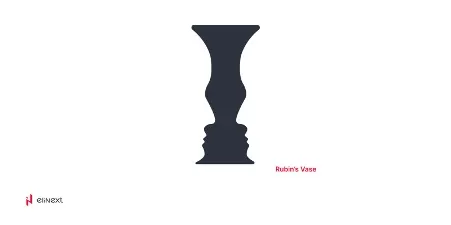
Gesetz 7: Figur/Grund
Als Menschen haben wir von Natur aus eine Abneigung gegen Unsicherheit und suchen nach soliden, stabilen Elementen. In den meisten Fällen neigt unsere visuelle Wahrnehmung dazu, sich zuerst auf den Vordergrund eines Bildes zu konzentrieren, bevor wir uns in die Details vertiefen. Dies ähnelt der Interpretation der Rubin’schen Vase-Illusion.
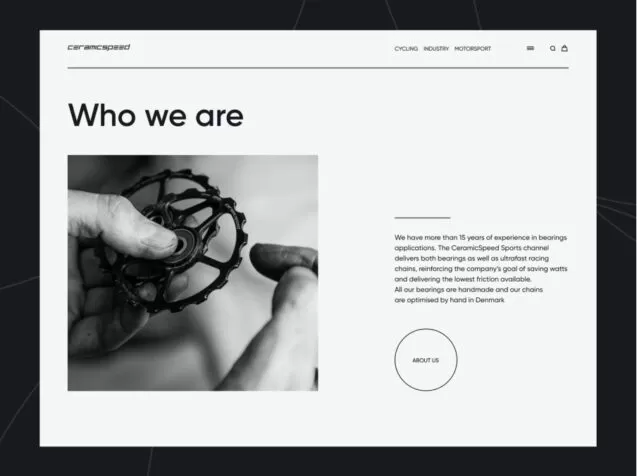
Das Prinzip von Figur/Grund kann auf verschiedene Weisen angewendet werden, wird jedoch hauptsächlich verwendet, um Kontrast zwischen Elementen zu schaffen. Zum Beispiel trägt die Verwendung von hellem Text (Figur) auf dunklem Hintergrund (Grund) dazu bei, die Lesbarkeit zu verbessern und die Aufmerksamkeit auf den Inhalt zu lenken.
Quelle: Elinext
Quelle: dribbble
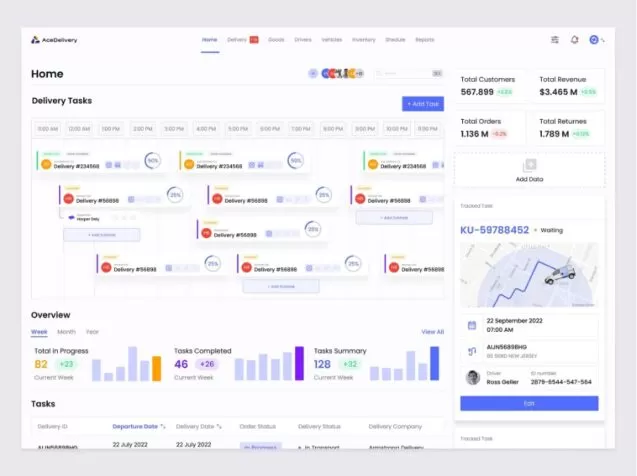
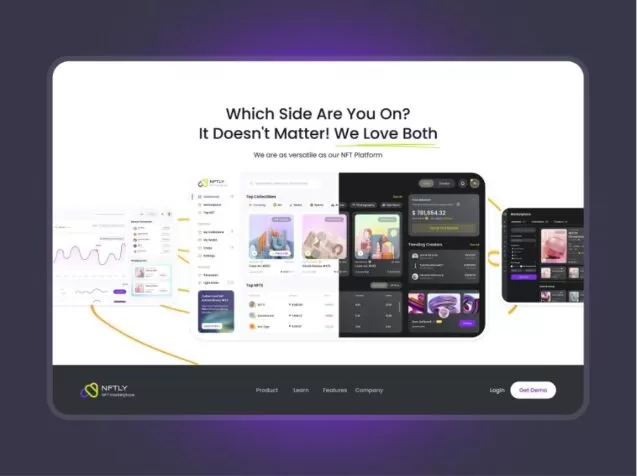
Gesetz 8: Symmetrie und Ordnung
Eine gut gestaltete Benutzeroberfläche sollte nach Ausgewogenheit und Vollständigkeit streben, um das Verständnis des Benutzers zu erleichtern und den Aufwand für die Wahrnehmung des Gesamtbildes zu minimieren. Dieses Gesetz der Symmetrie ist besonders nützlich bei der Gestaltung von Produkten, die eine linke Menüleiste (wie eine Seitenleiste oder ein Menü) und eine rechte Menüleiste (wie Einstellungen oder Benachrichtigungen) enthalten. Es stellt sicher, dass beide Elemente visuell zusammenhängend und harmonisch in die Benutzeroberfläche integriert sind.
Quelle: Elinext
Quelle: dribbble
Komposition
Nachdem wir untersucht haben, wie die Denkweise des Benutzers Informationen aufnimmt, ist es wichtig, sich mit dem Thema Komposition auseinanderzusetzen und zu verstehen, warum Gestaltgesetze in diesem Zusammenhang eine entscheidende Rolle spielen.
Komposition bedeutet, alle individuellen Elemente zusammenzubringen, um ein einheitliches Ganzes zu schaffen. Es umfasst die Anordnung von Leerstellen, Bildern, Grafiken und Farben, die alle synergistisch zusammenarbeiten, um eine kohärente und visuell ansprechende Komposition zu bilden. Eine erfolgreiche Komposition zu erreichen bedeutet, diese Elemente so zu organisieren, zu präsentieren, zu koordinieren und zusammenzuführen, dass sie nicht nur gut aussehen, sondern auch einen funktionalen und effektiven Zweck erfüllen. Hier sind einige Tipps, die bei der Erstellung einer ausgewogenen Komposition helfen können.
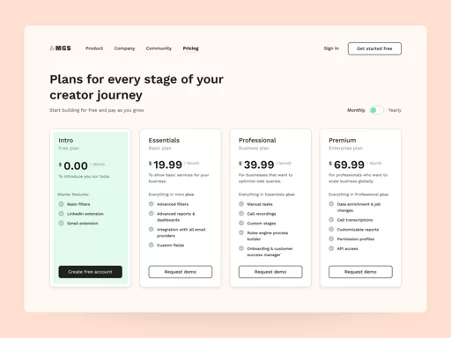
Tipp 1: Fokussierung
Wenn Benutzern eine Vielzahl von Optionen an einem einzigen Ort präsentiert wird, können sie Entscheidungsparalyse erleben und Schwierigkeiten haben, eine Wahl zu treffen. Um dieses Problem zu lindern, ist es entscheidend, dem Benutzer eine begrenzte Anzahl von Optionen zu bieten, idealerweise eine oder zwei, um die Entscheidungsfindung zu erleichtern.
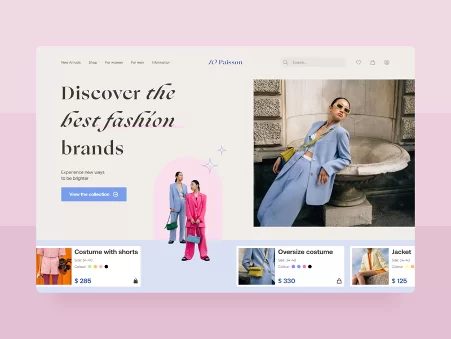
Das Design spielt eine entscheidende Rolle dabei, eine bestimmte Geschichte zu erzählen, und es ist wichtig, den Fokuspunkt zu identifizieren und priorisieren, der diese Erzählung auf die wirkungsvollste und effektivste Weise vermittelt. Durch sorgfältige Auswahl des Fokuspunkts kann das Design die beabsichtigte Botschaft effektiv kommunizieren und den Benutzer auf eine überzeugende Weise einbinden.
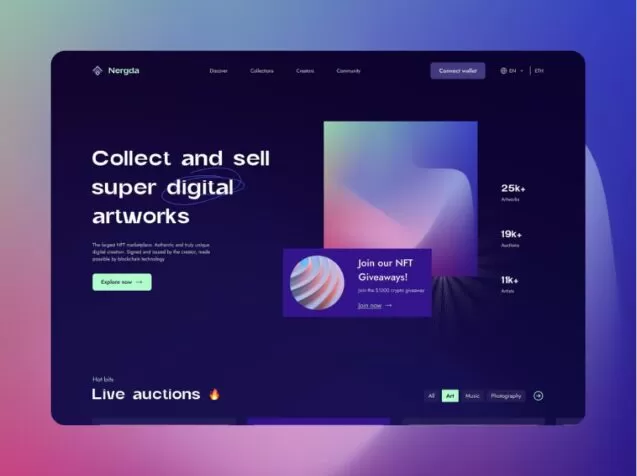
Quelle: dribbble
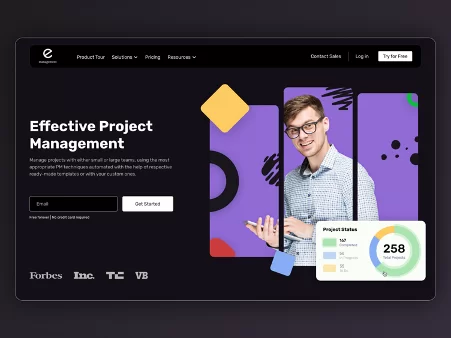
Tipp 2: Leitlinien
Durch die Integration von Leitlinien und Formen in Grafiken können wir die Betrachter gezielt zu bestimmten Interessenspunkten innerhalb der Komposition führen. Diese Technik ermöglicht es uns, einen gewissen Einfluss darauf zu nehmen, wohin die Aufmerksamkeit des Betrachters gelenkt wird, wenn er auf das Design trifft. Sie ermöglicht es uns, eine visuelle Hierarchie zu etablieren und den Verlauf des Blicks des Betrachters zu kontrollieren, um sicherzustellen, dass wichtige Elemente wahrgenommen und mit ihnen interagiert wird.
Quelle: dribbble
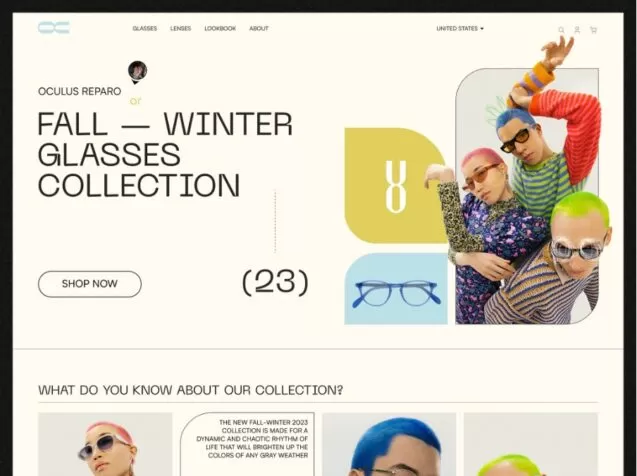
Tipp 3: Hierarchie
Hierarchie bezieht sich auf die Organisation und das Design von Elementen in einer Weise, die visuell ihre relative Bedeutung kommuniziert. Dies kann erreicht werden, indem wichtigere Elemente größer und kräftiger gestaltet werden, während weniger wichtige Elemente kleiner und dezenter sein können. Durch die Anwendung von Hierarchie im Design können wir die Aufmerksamkeit des Betrachters lenken und Schlüsselelemente hervorheben, um eine klare visuelle Struktur zu schaffen und eine effektive Kommunikation zu ermöglichen.
Quelle: dribbble
Tipp 4: Ausrichtung
Es ist wichtig zu beachten, dass in der Gestaltung visuelle Ausrichtung eine größere Bedeutung hat als präzise mathematische Messungen. Obwohl präzise Instrumente möglicherweise nicht zur Messung der Ausrichtung verwendet werden, ist es entscheidend sicherzustellen, dass Designelemente visuell ausgerichtet und organisiert erscheinen, um eine ansprechende und ausgewogene Komposition zu schaffen.
Ein Typ von Ausgewogenheit in der Gestaltung ist die symmetrische Balance, die durch das Spiegeln von Designelementen von links nach rechts oder von oben nach unten ein Gefühl der Ausgeglichenheit erzeugt. Dieser Ansatz schafft eine visuell harmonische Komposition.
Symmetrische Balance
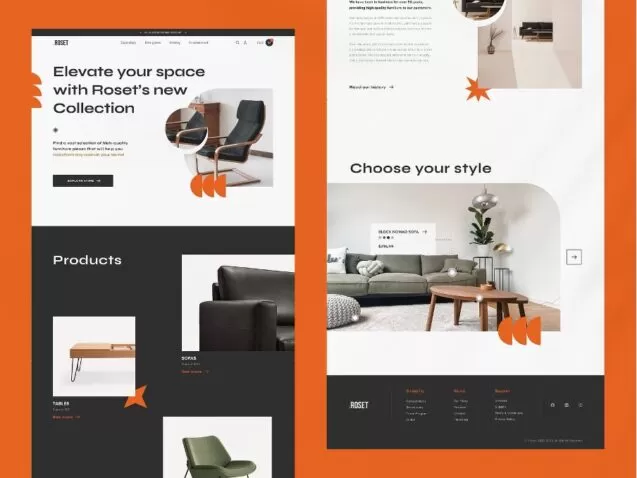
Quelle: dribbble
Ein weiterer häufig verwendeter Typ von Balance ist die asymmetrische Balance, die Harmonie ohne Rückgriff auf Symmetrie erreicht. Sie beinhaltet die sorgfältige Anordnung von Elementen, um ein Gefühl von Balance und visueller Stabilität zu schaffen.
Asymmetrische Balance
Quelle: dribbble
Tipp 5: Harmonie
Ein häufiger Fehler in Kompositionen ist die Verwendung von Bildern, die nicht zueinander passen. Wenn der Benutzer in einer Komposition auf mehrere Bilder trifft, ist es wichtig sicherzustellen, dass sie alle miteinander und mit dem begleitenden Text im Design harmonieren. Dies gewährleistet eine zusammenhängende und einheitliche visuelle Erfahrung für den Benutzer.
Quelle: dribbble
Tipp 6: Kontrast
Die Verwendung von Kontrast im Design ist äußerst vorteilhaft, da sie das Hervorheben oder Verbergen bestimmter Elemente ermöglicht. Eine Erhöhung des Kontrasts oder die Verwendung von stark kontrastierenden Farben kann effektiv dazu führen, dass ein Element heraussticht und Aufmerksamkeit erregt. Umgekehrt kann eine Reduzierung des Kontrasts dazu führen, dass ein Element in den Hintergrund verschmilzt und weniger auffällt. Durch die strategische Nutzung von Kontrast können Designer die visuelle Betonung kontrollieren und eine ausgewogene Komposition schaffen.
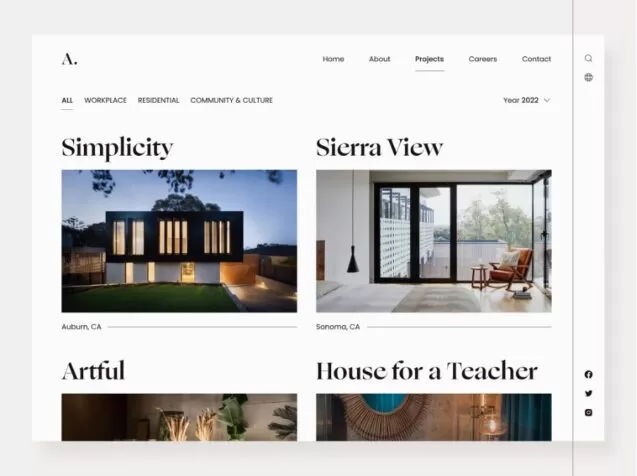
Quelle: dribbble
Tipp 7: Wiederholung
Die Wiederholung von grafischen Elementen, Layout-Rastern und Schriftgrößen im Design dient mehreren Zwecken. Erstens stellt sie sicher, dass der Benutzer kontinuierlich dasselbe Produkt oder dieselbe Benutzeroberfläche verwendet, fördert also ein Gefühl von Vertrautheit und Kontinuität. Darüber hinaus hilft diese Wiederholung dabei, eine kohärente Gruppe von Seiten oder Bildschirmen innerhalb des Gesamtdesigns zu schaffen. Durch die Aufrechterhaltung von Konsistenz in grafischen Elementen, Layoutstruktur und Schriftgrößen können Designer eine zusammenhängende visuelle Erfahrung für Benutzer schaffen, die Benutzerfreundlichkeit verbessern und die Markenidentität stärken.
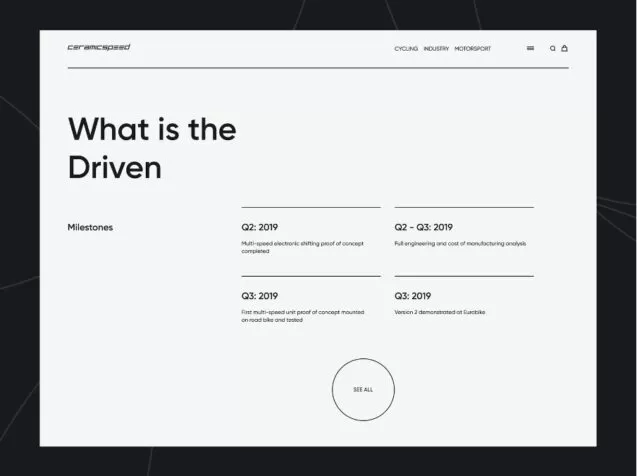
Quelle: dribbble
Tipp 8: Weißraum
Die kreative Nutzung von Weißraum kann die Eleganz und das Gesamterscheinungsbild eines Designs erheblich verbessern. Indem er mit komplexeren und visuell dichten Elementen kontrastiert wird, bietet Weißraum ein Gefühl von Ausgewogenheit und Freiraum. Es ist wichtig zu beachten, dass Weißraum nicht mit „leerem Raum“ verwechselt werden sollte. Stattdessen handelt es sich um eine bewusste Designentscheidung, die der Komposition Raffinesse verleiht und zu einer harmonischen visuellen Erfahrung beiträgt. Wenn er durchdacht eingesetzt wird, kann Weißraum die ästhetische Wirkung eines Designs steigern und zu seiner Gesamteffektivität beitragen.
Quelle: dribbble
Fazit
Die Gestaltpsychologie ist seit über einem Jahrhundert ein wertvolles Werkzeug für Designer. Sie hilft dabei, Kompositionen effektiv zu gestalten und ermöglicht es Benutzern, ähnliche Elemente zu verbinden. Diese Prinzipien sind auch heute noch relevant, und ihre Integration in das Design ermöglicht visuell ansprechende und benutzerfreundliche Ergebnisse. Indem Designer verstehen, wie Menschen visuelle Elemente wahrnehmen und interpretieren, können sie diese Gestaltgesetze nutzen, um kohärente und fesselnde Erlebnisse für Benutzer zu gestalten.