Herausforderung
Ein Startup hatte eine Idee für eine standortbasierte soziale App. Es würde Menschen helfen, einen Begleiter zu finden, wenn sie ins Kino gehen, ein Museum besuchen oder gemeinsam auf einem Sportplatz joggen wollen. Das Startup hatte bereits eine API und ein Design, also suchte es nach einem Partner, der das Frontend entwickeln würde. So stießen sie auf Elinext. Wir haben schnell recherchiert, um dem Kunden die richtigen Fragen zu stellen und Fachwissen in den wichtigsten Projektbereichen zu zeigen. Beeindruckt davon, wie gut wir informiert waren, reiste der Gründer zu unserem Büro in Minsk, um uns persönlich zu treffen. Nach diesem Besuch waren sie davon überzeugt, dass wir die Richtigen für das Projekt sind.Lösung
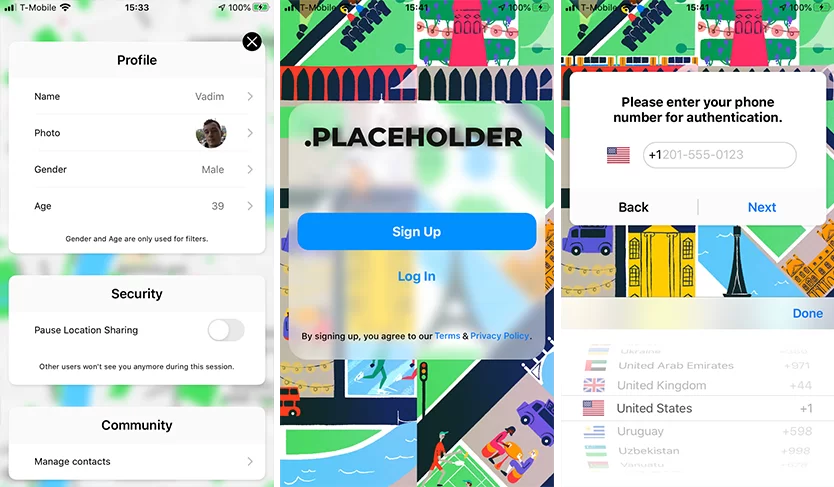
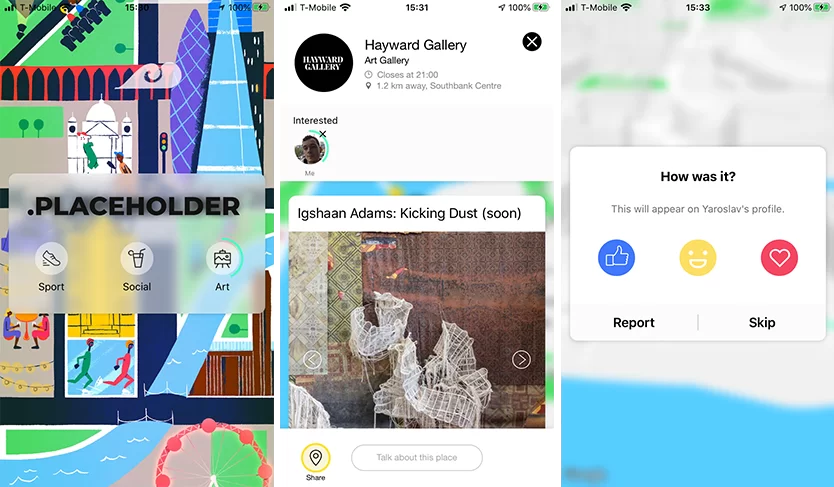
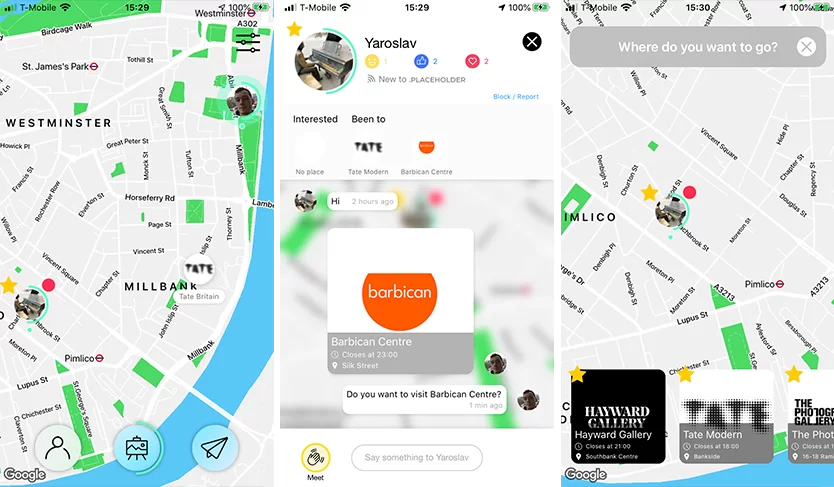
Der Auftraggeber ließ die Grundzüge für die erste Projektphase dokumentieren. Das Kennenlernen dieser Grundlagen war der Ausgangspunkt unserer Reise. Elinext stellte ein Team aus drei iOS-Entwicklern und einem Tester zusammen, wobei einer der Entwickler als Teamleiter fungierte. Der Kunde war noch dabei, die API der Anwendung fertigzustellen, also fügten wir einen Python-Entwickler hinzu, um bei kleineren Backend-Korrekturen und Verbesserungen zu helfen. Unser leitender iOS-Entwickler hat ein paar Mal mitgeholfen, um dem Team bei der Überwindung bestimmter Hindernisse zu helfen. Wir haben das Projekt in einzelne Komponenten aufgeteilt, Prioritäten gesetzt und die herausforderndsten Aufgaben skizziert. Das Team begann mit technologischen Entdeckungen und Experimenten und legte alles andere beiseite. Im nächsten Schritt ging es darum, das Design und die Usability mit dem Kunden zu besprechen. Und im Endspurt konzentrierten wir uns darauf, das Minimum Viable Product (MVP) tatsächlich zu bauen. In nur drei Monaten ist es uns gelungen, das MVP für einen Crashtest im Markt zusammenzubauen. Damals wussten wir noch nicht, was der Welt und unserem Projekt im Besonderen bevorstand. COVID-19 hat das soziale Leben gestört, sodass es praktisch unmöglich ist, die neue App in der realen Welt zu testen. Der Kunde entschied sich jedoch, schrittweise weitere Funktionen einzuführen und das Produkt zu verbessern. Hier sind die grundlegenden Funktionen und Bildschirme, die wir bisher erstellt haben. Anmeldung Die App fordert den neuen Benutzer auf, sein Geschlecht, sein Alter und andere persönliche Informationen anzugeben und ein Foto hochzuladen. Danach müssen sie ihre Telefonnummer eingeben, um einen Authentifizierungscode in einer SMS zu erhalten. Zur Vereinfachung definiert die App automatisch den Ländercode, wenn der Benutzer sein Land auswählt. Aktivitäten Nach der Anmeldung kann der Benutzer zwischen drei Arten von Aktivitäten wählen: Sport, soziales Engagement und Kunst. Der Bildschirmhintergrund zeigt Animationen, die sich auf die Stadt des Benutzers beziehen. London und Paris wurden als Pilotstandorte ausgewählt, sodass Sie den Eiffelturm neben anderen Highlights sehen werden, wenn Sie in Paris sind. Wenn Sie eine Aktivität auswählen, wird dieser Benutzer auf der Karte angezeigt, damit andere sehen können, wer möglicherweise dasselbe tun möchte. Danach können sich die Benutzer gegenseitig zu einem Treffen einladen. Karte Der Kunde hat die Karte vom ersten Tag an priorisiert. Diese Funktion musste genau so ausgeführt werden, wie sie es sich vorgestellt hatten. Sie wollten, dass wir eine Karte eines Drittanbieters in die App integrieren und das ursprüngliche Design anwenden, das sie zuvor erstellt hatten. Und das war eine ganz eigene Herausforderung. Alle anständigen Karten von Drittanbietern saugen viel Strom eines Geräts auf. Was den Batterieverbrauch weiter in die Höhe trieb, war, dass die Karte interaktive Markierungen wie Benutzer und Orte anzeigen musste. Um den besten Kartenanbieter auszuwählen, haben wir eine Test-App zusammengestellt und mit drei Optionen ausgeführt: Apples natives MapKit, Mapbox und Google Maps. Der erste nutzte die Energie auf die effizienteste Weise, erlaubte uns jedoch nicht, das Design des Kunden anzuwenden. Die zweite zeigte einige kritische Probleme, die nur die ursprünglichen Entwickler beheben konnten. Am Ende haben wir uns für Google Maps entschieden, da es individuell anpassbar war und nur wenige technische Mängel aufwies. Die Karte enthält zwei Markierungstypen: Orte (z. B. ein Museum, ein Kino) und Benutzer. Der Benutzer kann die Karte aus großer Entfernung erkunden, indem er hinein- und herauszoomt und die Karte umdreht. Allerdings ist die Zeit dafür auf 20 Minuten begrenzt. Danach sieht der Benutzer nur noch einen kleinen Bereich um sich herum. Warum eine solche Einschränkung? Der Kunde wollte eine spontane Entscheidungsfindung forcieren. Die App teilt dem Benutzer mit, dass er die größere Karte in 10 Minuten erneut erkunden kann, sodass er es beim nächsten Mal nicht überdenken sollte. Den richtigen Timer zu finden, war eine der größten Herausforderungen des Projekts. Der In-App-Timer und der Server-Timer wurden nicht korrekt synchronisiert. Um das zu beheben, haben wir den In-App-Timer alle fünf Sekunden mit dem Server synchronisiert. Wir mussten auch Benutzermarkierungen in Bereichen mit hoher Dichte richtig anzeigen. Der Kunde hat wenig recherchiert, wie viele Leute die App anfänglich nutzen würden, also mussten wir dichte Menschenmengen auf der Karte anzeigen. Wir haben überfüllte Bereiche als rote Wolken visualisiert, in die der Benutzer hineinzoomen kann, um andere Profile zu sehen. Aktivitätsorte Jeder Aktivitätsort, der eine Markierung auf der Karte hat, kann Kacheln enthalten. Die Kacheln sehen aus wie Karten, begleitet von einem Bild und einer Zusammenfassung. Beispielsweise sieht eine typische Kinokachel wie ein Filmplakat mit einem Bild, einer Zusammenfassung und dem Spielplan aus. Benutzer können Kacheln kommentieren, um sie zu diskutieren oder Begleiter zu finden. Sie können auch andere Benutzer einladen, mit denen sie gechattet haben, indem sie eine Kachel mit ihnen teilen. Wenn der Benutzer keine Ahnung hat, wen er einladen soll, kann er eine Kachel oder einen Ort als „Interessiert“ markieren. Ihre Markierung erscheint auf dem Bildschirm des Ortes und die Sehenswürdigkeit erscheint in ihrem Profil. Benutzerprofile Nachdem der Benutzer eine Aktivität ausgewählt hat, kann er Personen sehen, mit denen er zuvor gechattet oder sich getroffen hat, sowie Orte und andere Benutzer, die er als Favoriten markiert hat. Sie sehen auch eine Einladung, wenn jemand mit ihnen abhängen möchte. Andere Benutzer können ihren Namen, ihr Foto, die interessante Aktivität und Orte sehen, die sie als „interessant“ markiert haben. Benutzermarkierungen auf der Karte können nach Geschlecht und Alter gefiltert werden. Meetup Die App verfügt über einzigartige Meetup-Mechanismen, die entwickelt wurden, um Menschen zur Offline-Kommunikation zu bewegen. Der Benutzer tippt auf das Profil eines anderen Benutzers, um es anzuzeigen. Wenn die Gegenseite an der gleichen Aktivität interessiert ist, kann sie sie zur Zusammenarbeit einladen. Wenn es akzeptiert wird, wechselt die App für beide in den Meetup-Modus, versteckt sie vor anderen Benutzern und versteckt alle anderen vor ihnen. Sobald dies geschieht, entscheiden die Gefährten, wo sie sich treffen und loslaufen. Wenn für beide Benutzer 50 Meter oder weniger bis zum Ziel verbleiben, wird die Schaltfläche „Ja“ auf dem Bildschirm jedes Benutzers angezeigt. Indem sie darauf tippen, können sie bestätigen, dass das Treffen stattgefunden hat, und sich gegenseitig bewerten oder melden, wenn etwas schief gelaufen ist. Das Meetup gilt als abgeschlossen, sobald beide auf „Ja“ getippt haben. Einstellungen Der Einstellungsbildschirm hat neben den Benutzerinformationseinstellungen zwei Hauptfunktionen: Sicherheit und Community. Die Sicherheitsfunktion ermöglicht es dem Benutzer, von der Karte zu verschwinden. Nachdem sie in diesen Modus gegangen sind, werden sie im Einstellungsbildschirm gesperrt und können die Karte nicht erkunden, bis sie den Schalter zurückklappen. Mit der Community-Funktion können Benutzer ihre Kontakte verwalten. Sie können auch auf ihr Telefonbuch zugreifen, um zu sehen, wer die App bereits nutzt, oder jemanden zum Mitmachen einladen. Diese Person erhält die Einladung über WhatsApp.Ergebnis
Wir haben das Projekt innerhalb der vereinbarten Fristen und des vereinbarten Budgets abgeschlossen. Der Kunde war von unserer Arbeit begeistert; Seitdem planen sie neue App-Funktionen wie mehrsprachige Chats mit automatischer Übersetzung und mehr. Elinext hilft weiterhin, die App zu verbessern. Sobald die Beschränkungen für die soziale Interaktion aufgehoben sind, kann das Startup endlich einen Crashtest durchführen.
Share