Remember the last time you liked a post on your Instagram feed, logged into an app, or simply set an alarm? These small steps are called micro-interactions — actions aimed at accomplishing a single task.
The term itself was coined by Dan Saffer in 2014 who wrote an entire book on leveraging micro-interactions to create an effective product design. According to him, micro-interactions are “contained product moments that revolve around a single use case — they have one main task.”
Why do micro-interactions matter?
As user experience often hinges on small moments, the importance of micro-interactions can hardly be overestimated. We as consumers perform hundreds, if not thousands, of micro-interactions on a daily basis without even knowing it.
The purpose of micro-interactions is to create highly engaging and exciting moments for users by providing visual feedback. When paired with a well-thought-out front-end design, micro-interactions can significantly enhance the overall user experience.
Some of the key benefits of micro-interactions include:
- Improving on-site navigation by making it easier for users to interact with your digital product;
- Decreasing cognitive friction by simplifying user flows and guiding user attention;
- Preventing mistakes and errors by allowing the user to undo any accidental action;
- Building brand awareness by communicating your brand’s personality and message;
- Increasing retention rates by providing a more rewarding UX and creating a positive emotional effect.
Breaking it down
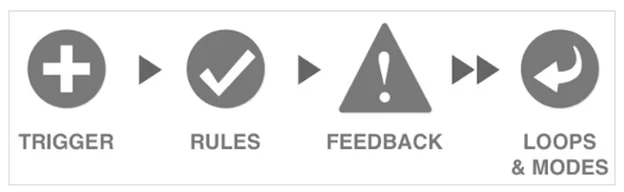
In his book, Dan also described the structure of micro-interactions as consisting of four main components which are shown on the graphics below:
Source: UX Collective
Triggers. As the name suggests, a trigger is an event that initiates a micro-interaction. There are two groups of triggers — manual and system. With a manual trigger, a user initiates an action (e.g. clicking an icon, flipping a switch). A system trigger is automatic i.e. built into the system and it occurs when certain conditions are met (e.g. the sound signal when you receive a text message).
Rules. These are the parameters that determine the flow of micro-interactions, i.e. what happens once they are triggered.
Feedback. Feedback informs users about what is happening at a given moment. It is the result of the trigger.
Loops and modes. At this final step, loops determine the duration of a micro-interaction, whether it repeats. Modes in their turn define an uncommon action or a change in a typical process (e.g. changing a geographical location in a weather app).
Even though these interactions are micro, a lot of effort goes into designing them. And now that you know how they work under the hood, let’s see how they can actually be used.
Top use cases for micro-interactions
Providing feedback
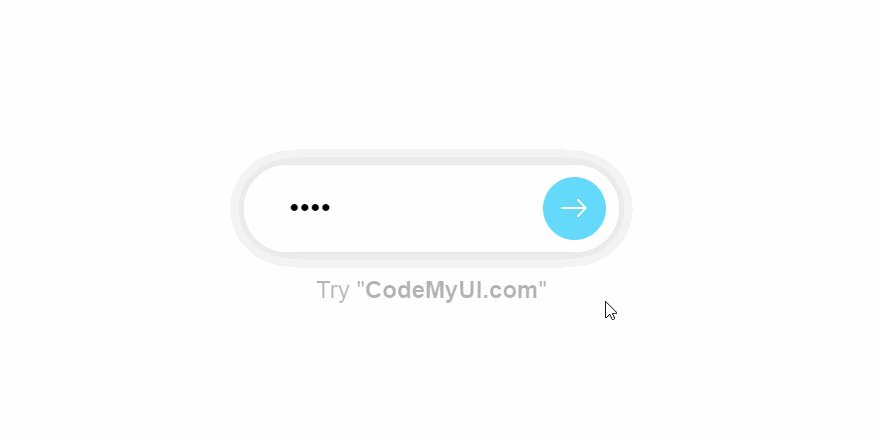
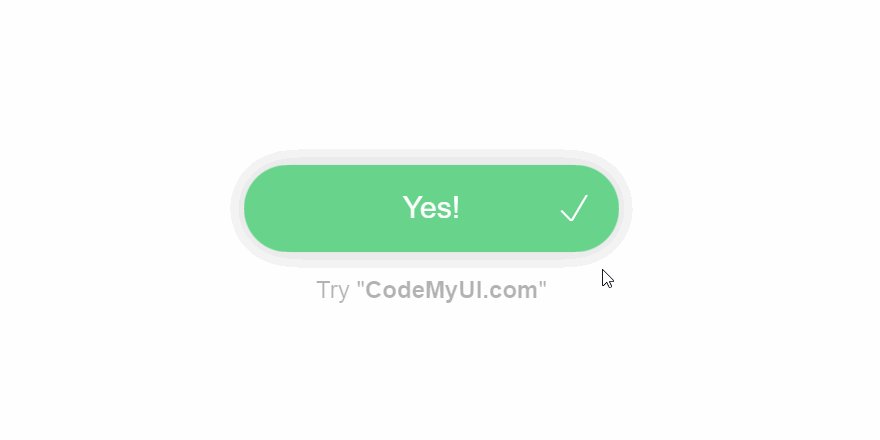
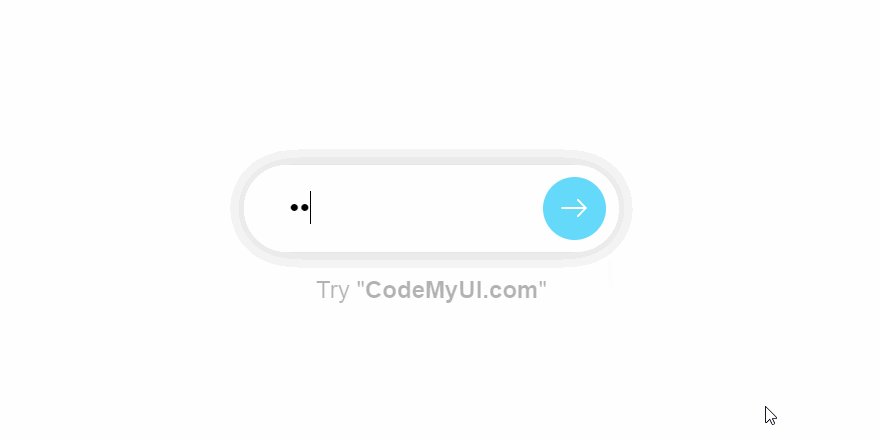
One of the ways to make your digital product more memorable and trustworthy is to keep users in control of their journey. Micro-interactions can help with that since their most important function is to provide instant feedback throughout the entire user flow. An example of such feedback is visual cues that appear when a user enters a correct or incorrect password. In addition to visual rewards, you can use sound, vibration, and light effects — the most important rule here is to ensure near-immediate response time.
Source: Code My UI
Key takeaway: Use a variety of formats — visual, audio, and haptic — to provide the most relevant feedback with each particular micro-interaction.
Conveying the system status
According to the first usability principle defined by Jakob Nielsen, the system status must always be visible to users. But quite often the system takes some time to respond, for instance, to load a page. And while waiting for the page to load can be frustrating, micro-interactions can make the process more engaging and fun for users. There are different ways to do that — through a loading bar or a spinner, or a notification if the system is offline.
Source: Dribbble
Key takeaway: Take the guesswork out of your customers’ experience and keep users informed at all times about what’s going on.
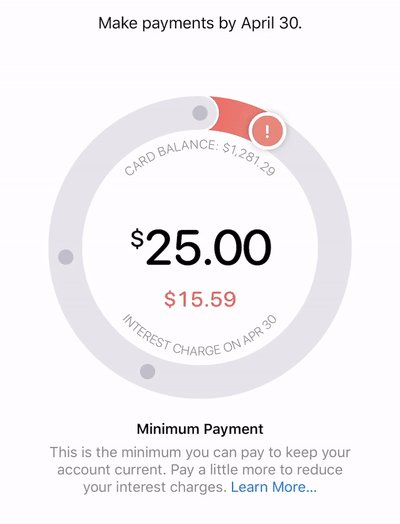
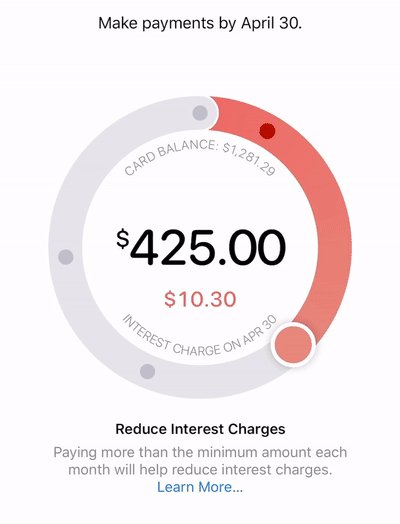
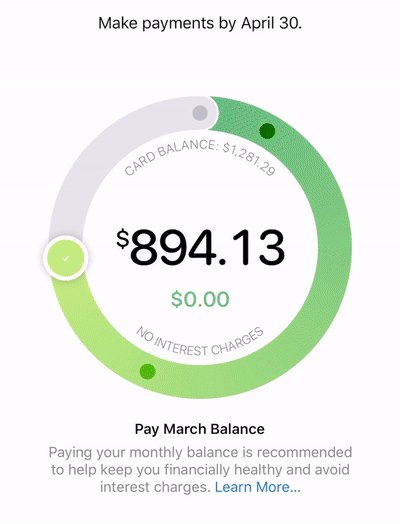
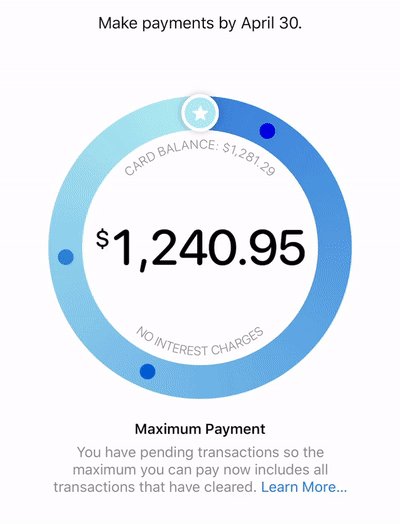
Communicating information
As we mentioned above, micro-interactions help decrease the cognitive load by breaking down complex messages into easy-to-understand bits of information. Take for example interest charges on a credit card — Apple Card uses powerful animations to inform users of the card balance and interest charges, making the entire process highly engaging.
Source: UX Collective
Key takeaway: When introducing micro-interactions to simplify your front-end design and reduce confusion, make sure the message you communicate is clear, concise, and helpful.
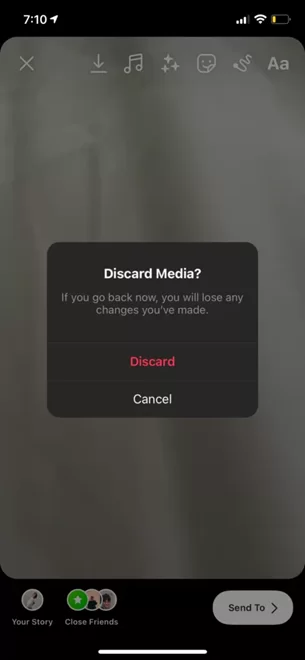
Preventing errors
When interacting with an application, it’s not an unusual thing to click on something by accident. A well-designed digital product should make it easy for users to reverse these actions and prevent mistakes. Micro-interactions can help with that by offering notifications and alerts in a user-friendly, non-disruptive way — here’s how Instagram asks for confirmation before discarding a story without saving changes.
Source: Contentsquare
Key takeaway: Leverage micro-interactions to anticipate mistakes and help users avoid them so that they do not have to jump through hoops and start the process over.
Product onboarding
Every designer tries to make their digital product as intuitive as possible. When launching a new digital product, micro-interactions can help make the onboarding process go smoother. Even the most intuitive designs can sometimes puzzle new users and cause friction in their journey. Through simple animations that imitate user actions, micro-interactions explain how to use even a sophisticated solution.
Source: Drawer
Key takeaway: Demonstrate how your product works in a non-intimidating way through intuitive and easy-to-understand animations.
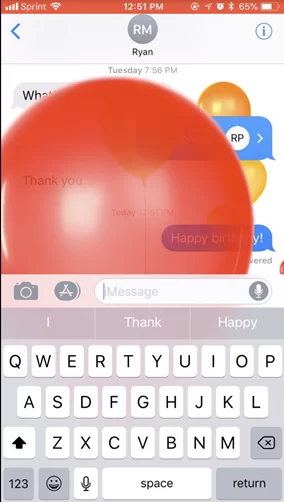
Enhancing branding
Some micro-interactions are so unique that they have become synonymous with brands that use them. When we speak about swiping right and left, a certain dating app comes to mind that made this gesture famous although it is used excessively by many others today. To make a micro-interaction serve your branding purposes, you don’t have to invent a new one — just make sure that those you use actually embody your brand and your message. Being a humanistic brand, Apple uses balloons that fill up the screen when a “happy birthday” text is sent on iMessage app, which creates an emotional experience for users.
Source: Nielsen Norman Group
Key takeaway: When building brand awareness with the use of micro-interactions, do not forget to take the big picture into account — a progress bar with Christmas elves is perfect for an online gift shop but not for a law firm.
Create a macro-impact with micro-interactions
Every UX/UI designer knows that the magic is in the details. Functional animations, icons and emoticons, progress bars and upload buttons, swiping and scrolling — micro-interactions can make the difference between a good app and a great app.
Designed with the big picture in mind and with the account of your brand specifics, these micro-interactions can significantly enhance usability, create highly rewarding user experiences, and ultimately boost retention rates.
Building intuitive and highly usable solutions is not an easy endeavor. From research and prototyping to usability testing, Elinext offers comprehensive UX/UI design services to help brands create modern digital products that users love. Have a look at our Fallstudien to learn more about our capabilities.