Es ist für niemanden auf der Welt ein Geheimnis, dass die Benutzererfahrung der Schlüssel zur Entwicklung einer App ist, die Menschen verwenden werden. Und das ist nirgendwo so entscheidend wie bei Banking-Apps. Im Jahr 2021 berichtete Money Summit, dass:
- 71 % der Bankkunden bevorzugen ein einfaches und einfaches digitales Erlebnis gegenüber dem freundlichen und hilfsbereiten Personal (ist das nicht cool und seltsam überraschend?)
- 33 % der Bankkunden haben aufgehört, eine Mobile-Banking-App zu verwenden, wenn sie eine schlechte Benutzererfahrung hatten
- 34 % der Bankkunden haben ihren Finanzdienstleister aufgrund schlechter digitaler Erfahrungen gewechselt
Der Austausch von Finanzen muss einfach, bequem und angenehm sein. Glücklicherweise beginnen Banken und Finanzinstitute weltweit, das zu verstehen. Vor 2020 wurden Banking-Apps langsam populärer, waren aber immer noch ein kleiner Außenseiter unter den Apps. Große Banken brauchten Zeit, um zuzugeben, dass die Digitalisierung im Gange ist und die Benutzererfahrung im Mittelpunkt steht. COVID-19 hat das geändert, die Entwicklung von Banking-Apps beschleunigt und immer mehr Banken gezwungen, ihre Dienstleistungen zu digitalisieren. Damit kamen immer mehr Funktionen, die speziell für die Bequemlichkeit der Benutzer entwickelt wurden. In der Zwischenzeit heizten Finanz-Apps wie Revolut, iMX und Venmo die Konkurrenz an und entwarfen bessere, sauberere und unterhaltsamere Apps, die zeigten, wie Finanzsoftware digitalisiert werden kann. Sie zeigten, dass Finanztransaktionen Spaß machen und einfach sein können. Jetzt sind wir in der Zeit angelangt, in der Finanzinstitute oft großartige Arbeit leisten, indem sie Apps erstellen, die sich im UI/UX-Design auszeichnen. Sie sind einfach zu navigieren, intuitiv, funktionieren auf allen möglichen Plattformen und beinhalten verschiedene aufregende Funktionen.
Hier sind einige der besten Beispiele für UI/UX-Designs in Banking-Apps
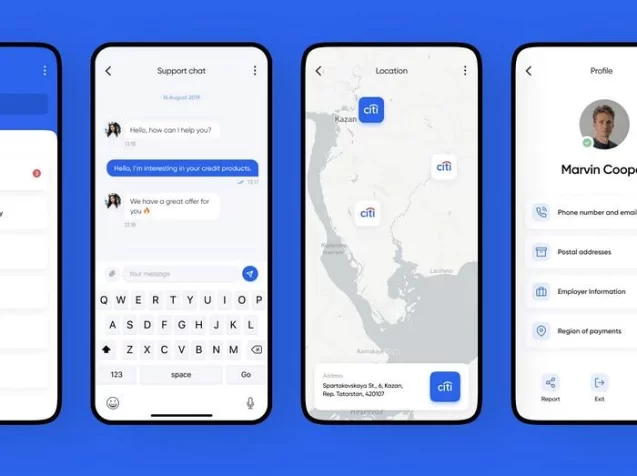
Citibank
Das UI/UX-Design der Citibank ist klar und benutzerfreundlich. Der Stil ist minimalistisch und modern. Die Benutzeroberfläche der App ermöglicht mehrere Funktionen: Sie können mit Karten, Transaktionen und Vorgängen arbeiten. Filter machen es dem Benutzer leicht, die Details anzugeben und sicherzustellen, dass er bei der Durchführung von Finanzoperationen keine Fehler macht. Der In-App-Chat sieht aus wie eine coolere Version von Facebooks Messenger, und die Standortfunktion hat eine Karte, die wie eine einfache Lösung erscheint, aber in Banking-Apps oft ignoriert wird.


Quelle: Behance
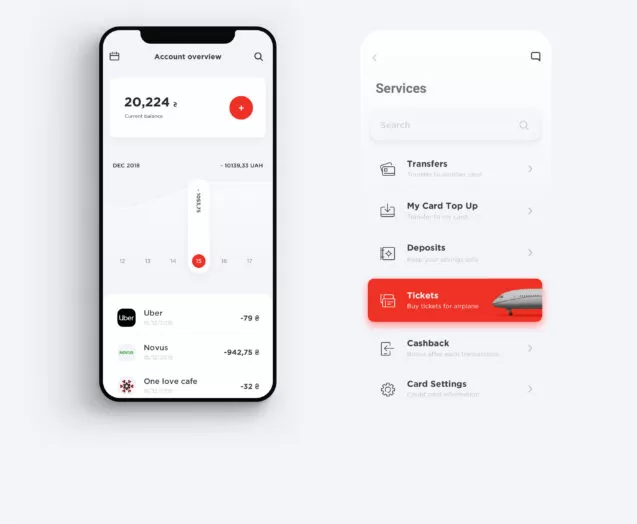
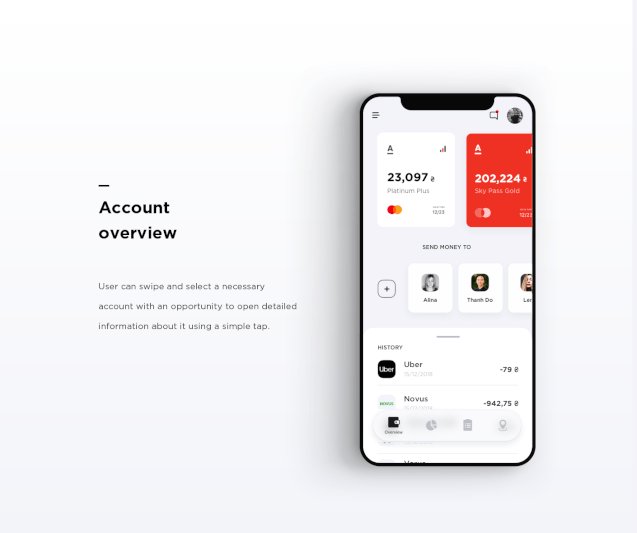
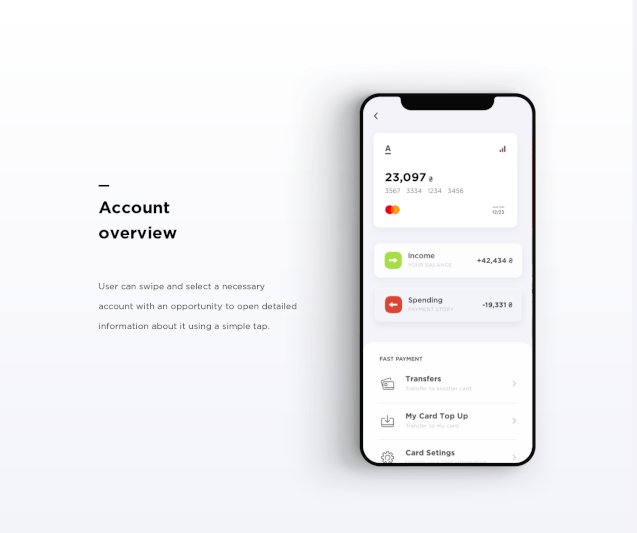
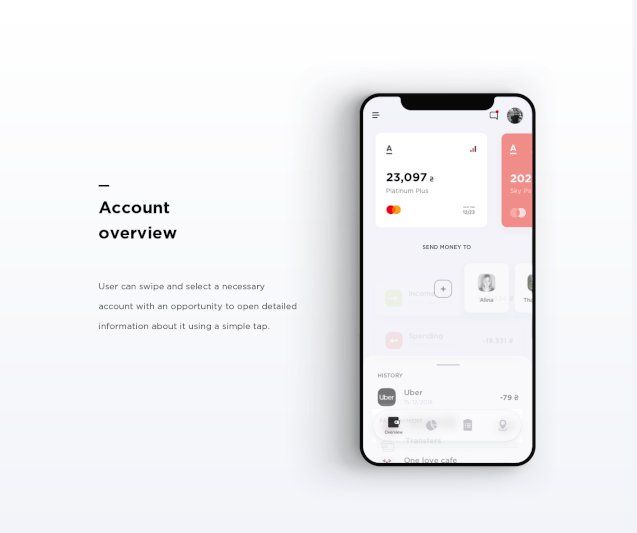
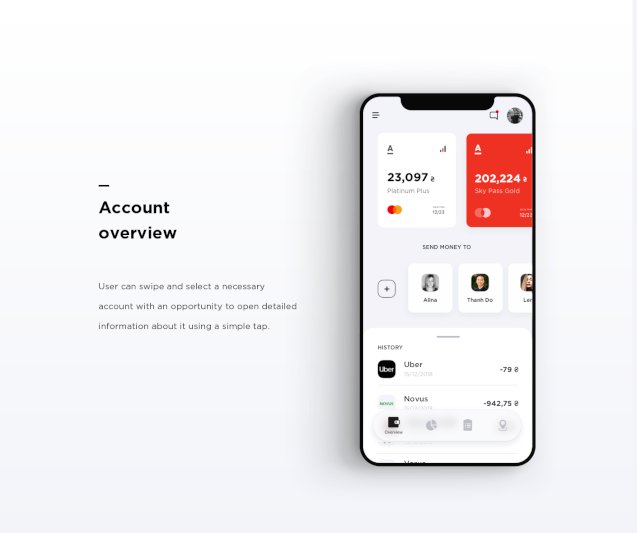
Alfa-Bank
Die russische Alfa Bank ist eines der besten Beispiele für gut gestaltete Banking-Apps. Es bietet leicht verständliche und intuitive Optionen für alle Finanzthemen. Die Farben sind einfach, aber kräftig, und jeder Bildschirm ist einfach zu navigieren. Die Kontoübersicht enthält alle grundlegenden Informationen und ermöglicht es dem Benutzer, durch Wischen ein erforderliches Konto auszuwählen und darauf zu tippen, um alle Details anzuzeigen.


Quelle: Behance
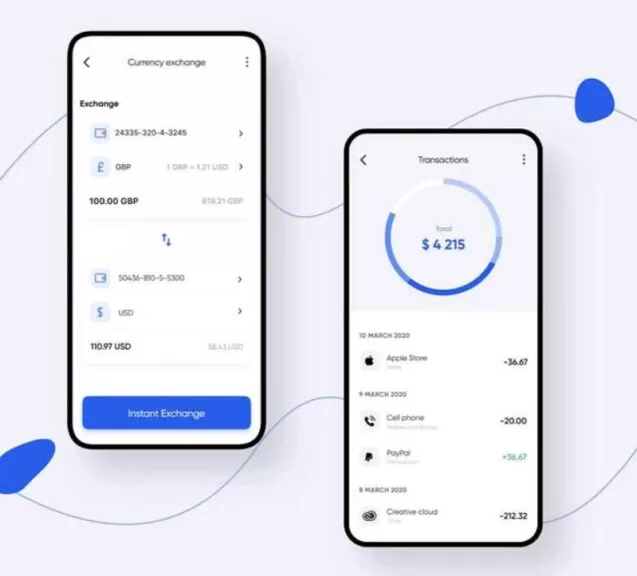
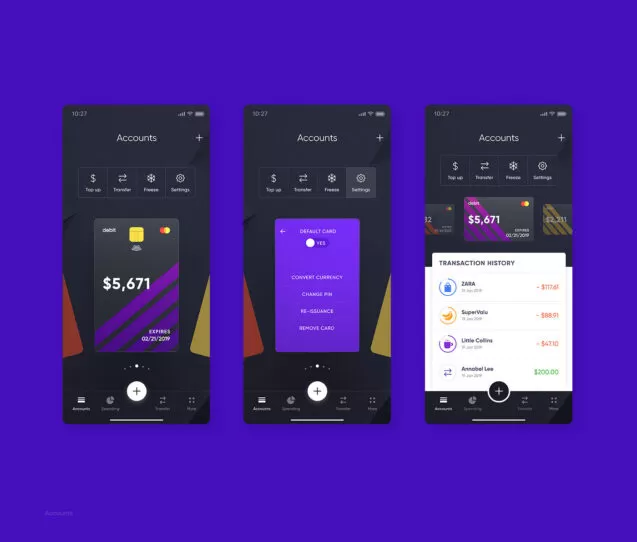
Cradle
Cradle, eine Bank, die es Ihnen ermöglicht, ein Konto zu erstellen, egal woher Sie kommen, hat einen mutigeren und kreativeren Designansatz. Die App bietet eine Reihe von Farben, spielt mit Geometrie und umfasst Neon. Jeder Bildschirm wurde zuerst als Wireframe erstellt und dann in das endgültige visuelle Design integriert. Alle Karten und Konten sind an einem Ort. Sie können nach rechts und links wischen, um sie auszutauschen. Ihre Ausgaben werden als Tortendiagramme mit Details dargestellt, die Sie unten entfalten können. Die App gibt Ihnen einen klaren Überblick darüber, wie viel Sie jeden Monat ausgeben und wofür Sie das Geld ausgeben.


Quelle: Behance
Allerdings schneiden Banken oft nicht so gut ab, wenn es um UI/UX-Design geht.
Mehrere Banking-Apps wie die App der Bank of India, die App People’s United Bank und die HDFC Mobile Banking-App. Alle haben gemeinsame Probleme:
- verwirrende und abweisende Benutzeroberfläche
- Langsamkeit
- Mangel an entscheidender Funktionalität
- Überfrachtung mit Zahlen
- verwirrende Fehlermeldungen
Es kann sein, dass sie nicht genügend Ressourcen in das UI/UX-Design stecken oder die Bedeutung der Benutzererfahrung immer noch unterschätzen. Wir werden es nie erfahren. Aber für zukünftige Banking-Apps gibt dieser Artikel einige Tipps. Diese sind für eine erfolgreiche Banking-App notwendig und etwas, das die Bank von ihrem internen Designerteam oder von der Outsourcing-Agentur, die sie mit der Entwicklung ihrer Banking-App beauftragen, anfordern kann.
Tauchen Sie mit den von Elinext gestalteten Designs tiefer in die Welt der mobilen Banking-Apps ein und lassen Sie sich inspirieren:
Erklären Sie, wie die App funktioniert
Das erste, was Sie beachten müssen, ist eine kurze Anleitung zur Funktionsweise der App. Interessanterweise können sie vor oder nach der eigentlichen Anmeldung kommen. Sie können Leute dazu bringen, sich für Ihre Banking-App anzumelden, indem Sie vor der Anmeldung Anweisungen geben. Aber die Wahrheit ist, dass die Leute wahrscheinlich immer noch an Ihrer App interessiert sind – wir alle nutzen Banken und wir alle brauchen eine App, um die Erfahrung bequemer zu machen. Eine kurze Anleitung dazu, was mit der App gemacht werden kann, kann in Form eines kurzen Videos oder eines Intro-Schiebereglers vorliegen, der erscheint, nachdem der Benutzer die App geöffnet hat. Storytelling oder interaktives Design können diesen Prozess ansprechender gestalten!
Die Anmeldung sollte einfach und sicher sein
UI/UX ist im Registrierungsprozess von entscheidender Bedeutung: Ihre Benutzer müssen viele Daten mit der App teilen und mehrere Schritte durchlaufen, um die Sicherheit zu gewährleisten. Die Aufgabe jedes Designers ist es, die Anzahl der Schritte zu reduzieren und den Prozess so einfach wie möglich zu gestalten.
Helfen Sie Benutzern, Geldautomaten und Filialen zu finden
Die Standortfunktion, die anzeigt, wo sich die nahe gelegenen Bankfilialen und Geldautomaten befinden, kann für die Benutzer ein Lebensretter sein. Ihr Design sollte eine Karte (Geo-Location-API wie Google Maps ist dafür perfekt) und eine „Geldautomaten in meiner Nähe“-Funktion enthalten.
Verwenden Sie eine flache Navigation
Für Banking-Apps kann es sinnvoll sein, alle Informationen auf einer Oberfläche zu haben. In diesem Fall befinden sich alle Menüs an einem Ort und die Benutzer können mit einem Fingertipp direkt zu dem gehen, was sie tun möchten. Dies wird mit der UI-Technik namens flache Menüs oder flache Navigation erreicht, bei der Benutzer alles auf einer Oberfläche finden können.
Wechseln Sie Texte für visuelle Hinweise
Menschen bevorzugen Bilder gegenüber Texten. Symbole oder Bilder können oft Texte ersetzen, und die Aufgabe eines jeden UX/UI-Designers ist es, dies zu ermöglichen. Lassen Sie die Leute nicht lesen, es sei denn, Sie müssen es wirklich! Allerdings ist es wichtig, die Benutzer nicht mit mehreren Bildern und Symbolen zu überfordern und Symbole zu wählen, die für Aktionen geeignet sind. Oft funktionieren konkrete Symbole in verschiedenen Farben am besten. A/B-Tests und Multivariate sind der richtige Weg, wenn Sie herausfinden möchten, welche Symbole und andere Formen von Bildern für Ihre Banking-App am besten geeignet sind. Alle Ihre Bilder sollten klar, prägnant und bei Bedarf von einem kurzen Text begleitet sein.
Imitieren Sie iOS/Android-Designmuster
Die respektvolle Nachahmung von iOS-Designmustern und Android-Designmustern in Ihren iOS- und Android-Apps schafft ein Gefühl der Vertrautheit für die Benutzer. Um sicherzustellen, dass Ihre App intuitiv und vertraut ist, vervollständigen Sie Eingabefelder, Push-Benachrichtigungen, Kopfleisten, Menüs und andere Arten von Mustern, um mit den Betriebssystemen Ihrer Kunden konsistent zu sein.
Transaktionsbestätigungen einschließen
Banking-Apps können nervös machen: Nutzer müssen wissen, was passiert ist und wohin das Geld geflossen ist. Aus diesem Grund betonen die UI/UX-Richtlinien für Banking-Apps, dass die App den Benutzer immer auffordern sollte, jeden Schritt zu bestätigen. Dann sollte die App den Benutzern versichern, dass die Aktion stattgefunden hat.
Zusammenfassung
UI/UX-Design basiert auf fünf Prinzipien. Diese sind Funktionalität, Zuverlässigkeit, Benutzerfreundlichkeit, Kompetenz und Kreativität. Für Banking-Apps und andere Finanzsoftware sind diese Prinzipien genauso wichtig, wenn nicht sogar wichtiger, als für die anderen Arten von Anwendungen. Wenn Sie eine Anwendung entwickeln müssen, die diesen Hauptprinzipien folgt, klar und intuitiv ist und den Benutzer direkt anspricht, wenden Sie sich wegen der Entwicklungskosten an Elinext.









