The Design Team in Elinext uses Figma as the main tool for designing, prototyping, communicating and handing off to development.
Our Lead UX/UI Designer Maksim Holub shares his insights on Figma functionality in this article. The following are the insights by the designer.
Figma has proven its effectiveness on a large number of projects: from the smallest and the simplest ones to very complex enterprise endeavors requiring the creation of design systems. Designers, managers, developers, QA engineers and most importantly, our clients seem to love Figma.
When we’ve made a switch from the design tools that we were using (Photoshop, Sketch, InVision) and joined a long list of other companies that fall back on Figma (this list includes Uber, Slack, Twitter, Microsoft, GitHub, Volvo, Intercom, Coinbase, Unfold, etc.), everyone in our team felt the value of Figma.
It was a real tangible value which can be not only ‘floating in the air’ but also be accountable and expressed in numbers.
In this article, I would like to give you some details to what benefits Figma brings to the table as a powerful design, prototyping, collaborating tool in the hands of the skilled designer.
I’ll try to explain what kind of value it is able to bring to the product team and to the stakeholders.
Disclaimer:
(1) this is not an advertising blog post for Figma, I simply express my opinion, which is based on my own experience and the feedback from the design team members and Elinext clients;
(2) In this article, I am not going to cover designers’ personal hard and/or soft skills which have a direct and indisputable impact on the end product and design process. Instead, I will cover the functional capabilities of the tool, Figma. In turn, the tool is able to improve the efficiency of the whole product team, including developers, managers, stakeholders, and designers in the first place.
Introduction
In today’s environment, design (user experience, as well as visual attractiveness) is a core in software development. If you want to be competitive on the market merely developing or engineering the products is not enough. You have to provide the user with an unparalleled experience, paying close attention to the interface and making sure you meet all your business goals.
Since the design is in such high demand, it is no wonder that the market of designer tools develops dramatically. There are a lot of new products that been introduced during the last decade to compete with old-school Photoshop. Among them are Sketch, InVision App, Marvel App, Framer, InVision Studio, Adobe XD.
Each of these tools has its own set of functions and in most cases, the tool is only good for completing specific tasks, having many limitations.
Photoshop and Illustrator by Adobe are good for “deep” detailed work with raster and vector images respectively.
The sketch is an instrument for creating UI exclusively for Mac OS. It keeps files in isolation on the creator’s device (if not being well plug-inned).
InVision and Marvel Apps are the tools for creating prototypes from previously exported images from Sketch or Photoshop.
In contrast to that, Figma is an all-in-one tool.
It allows to design, prototype, collaborate and handoff designs to developers at one place, in real time, in the cloud, on all the platforms with components and style libraries used as a single source of truth for consistency, with version control of all the designs.
Ellen Beldner, the Head of Product Design at Stitchfix noted, “It isn’t just that replaces Sketch. Figma replaces Sketch, InVision, and Zeplin.”
Below we will describe all the main benefits of Figma – the app that ‚has captured Silicon Valley’s attention’ – rather for the stakeholders than for the product team.
Figma Benefits for the Stakeholders
Benefits for the stakeholders come from the ones of the product team’s.
Our clients are usually worried about these three things Figma can help with: high design and development speed, good quality, keeping the budget as low as possible.
Elinext clients introduce their high-quality products and/or features to the market much faster and save budgets for their creation and future maintenance.
This is possible due to faster designing and development process based on effective designers-stakeholders-developers collaboration; use of shared team libraries of scalable and reusable styles and components; and use of clickable prototypes. All these factors allow testing features and products at the early stages.
As an example, one of the companies using Figma admitted that “… [Figma] saves [company] … $20k/year”. Another company estimated Figma abilities to save at about 30% of time spent on communication, which is an essential part of the software development process.
This allows us to presume that when a business spends about 30% of less time on the creation of software it saves about 30% of the budgets.
Benefits of Figma for the team
Our Elinext Design Team effectively uses Figma for UI/UX design, prototyping, graphic design in some part, wireframing and brainstorming. Below, we will briefly describe some of the benefits of this tool and will tell you why we find it fantastic.
- Easy Creation and Maintenance of Design Systems
In this article, I am not going to dive into the details design systems.
However, the important thing is that one of the essential parts of a design system is the library of scalable components and styles.
It allows for creating a consistent visual language and accelerates the design and development of the product.
These components and styles represent ready-to-use buttons, cards, inputs, navbars (components), colors, typography, grids, shadow (styles), etc.
They are used to build user interfaces by simply drag-n-dropping them. The cool thing is if you have some little change of the color of the main button, you just have to click once to change the color for all the menus.

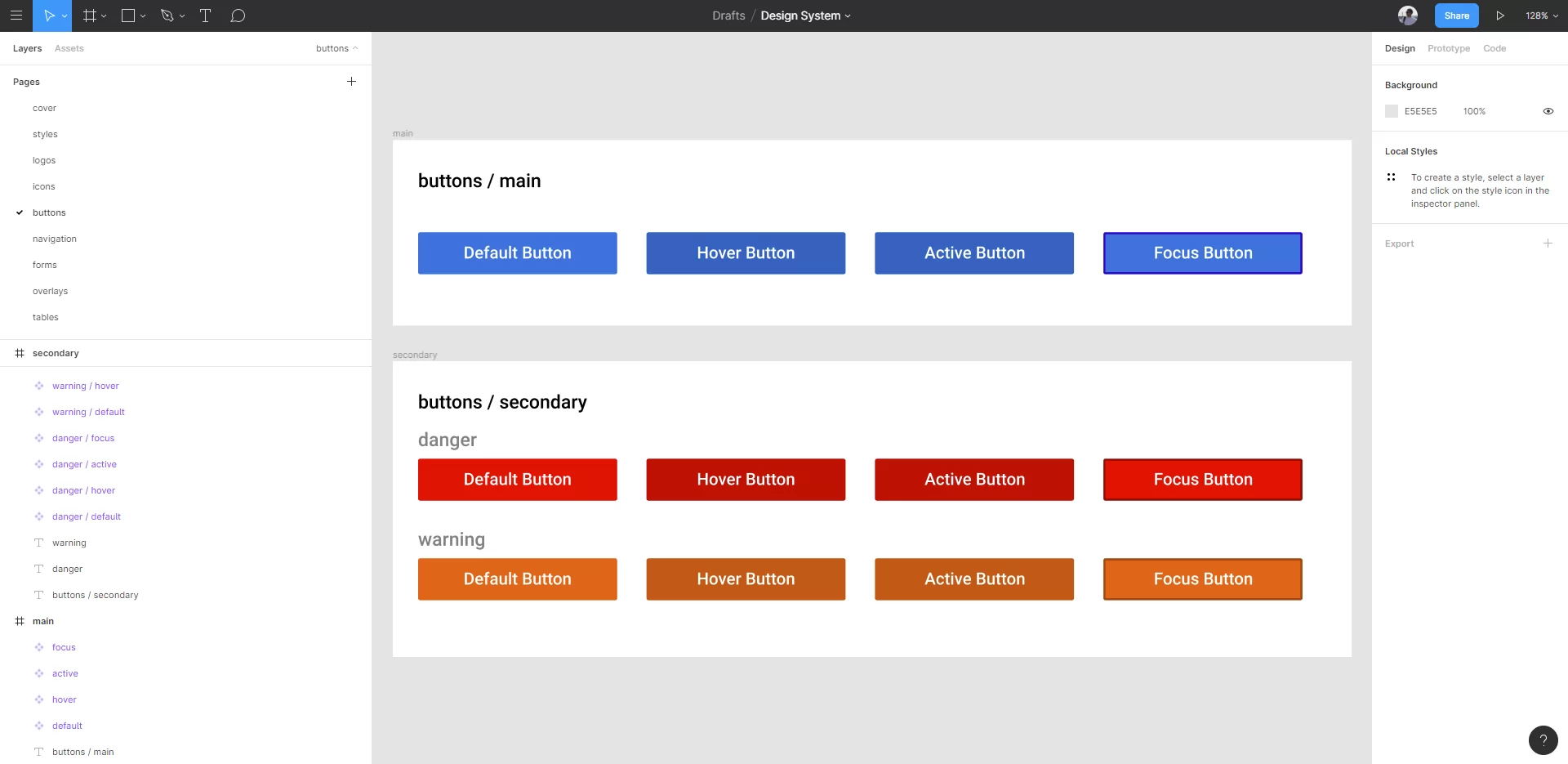
Figure 1 Easy Creation and Maintenance of Design Systems
Figma allows creating, maintaining and sharing design systems through its Team Libraries feature.
Cool thing is that the whole team can work on the creation of a design system at the same time without duplications, conflict copies and uploads to some cloud services or stuff like this.
Every single edit of a component or style in the design system will be updated automatically, in real-time.
Moreover, all team members can be notified when some changes happen in team libraries, what exactly was changed, who made changes and when.
In addition, Figma allows managing versions of the created library of styles and components.
- Designing and Prototyping at the same time
We can quickly create clickable prototypes of the product at the same place where we make the design by using a very intuitive and rich prototyping feature of Figma.
This feature allows configuring device frames, overlays, transitions, etc.
It makes the design more than just an image, it becomes alive and very similar to real products which can be touched and tested.

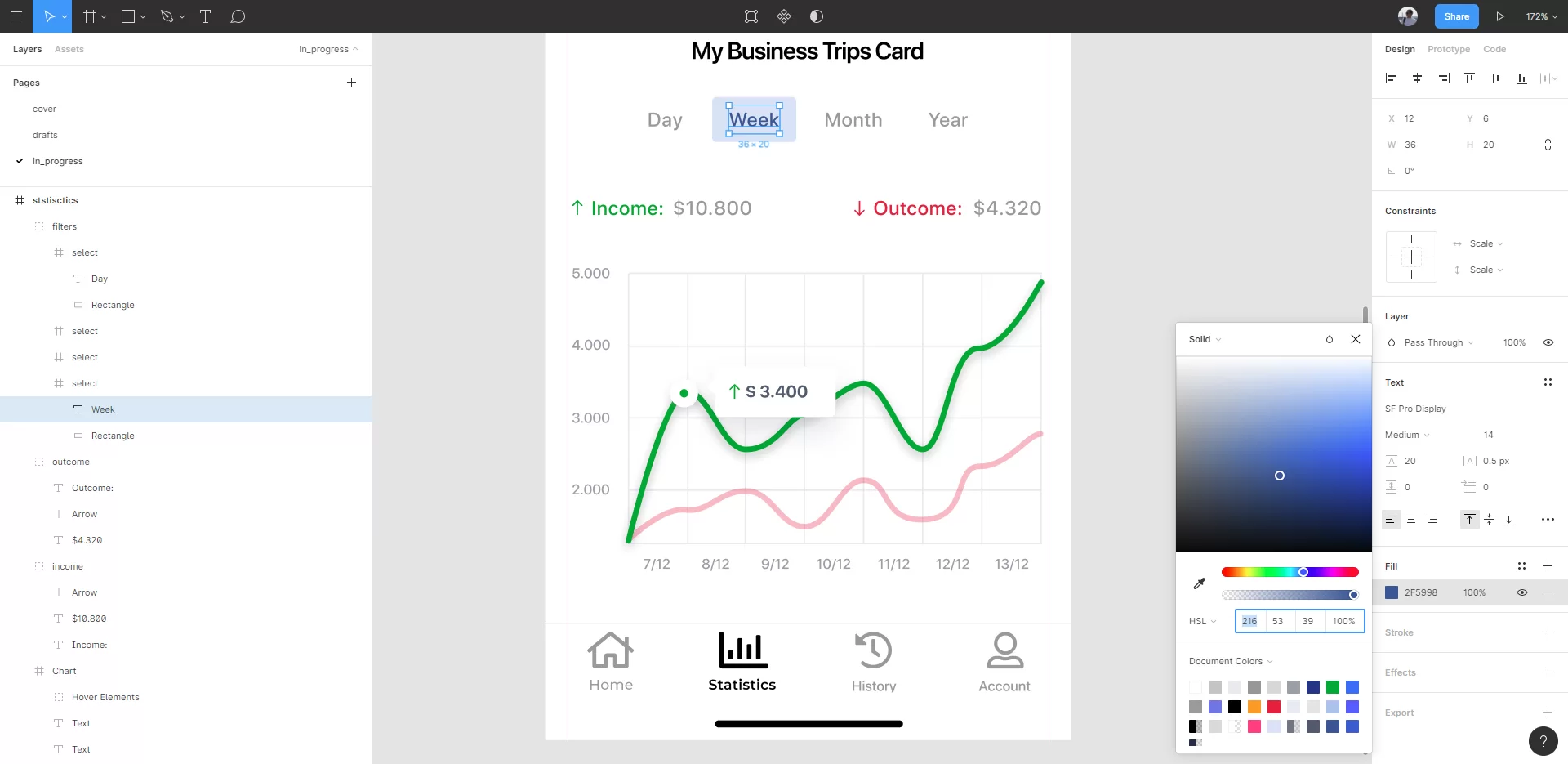
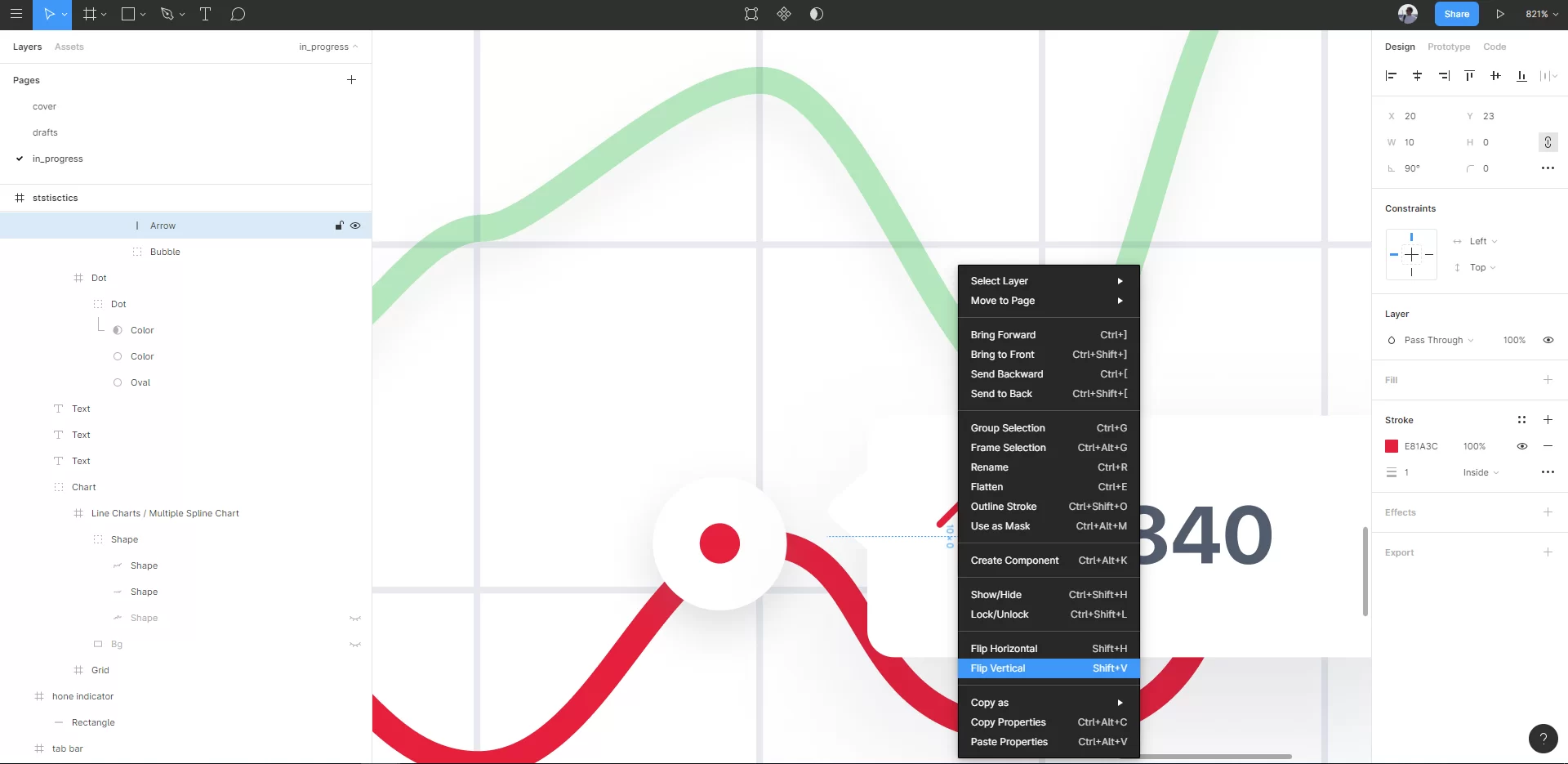
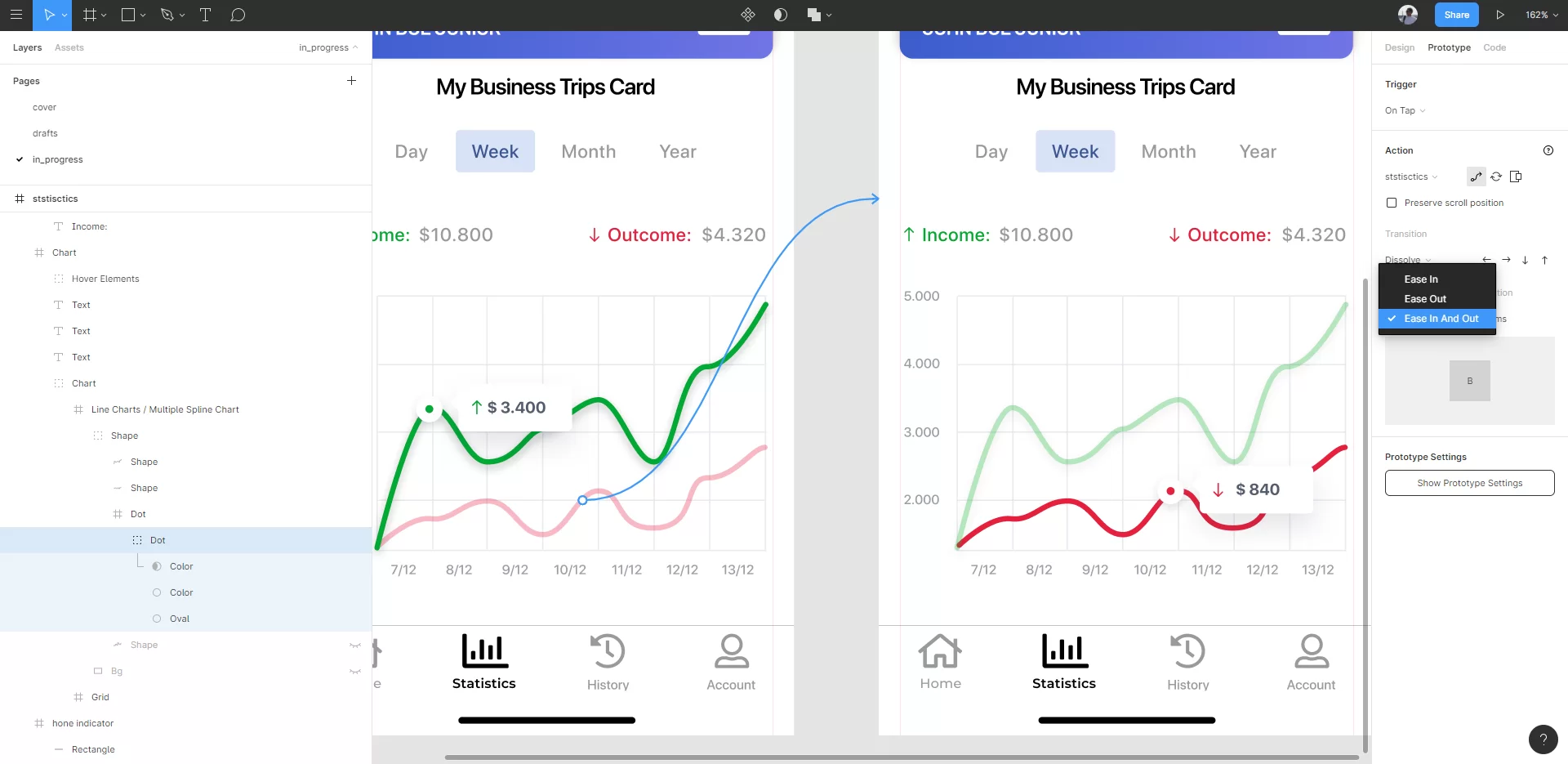
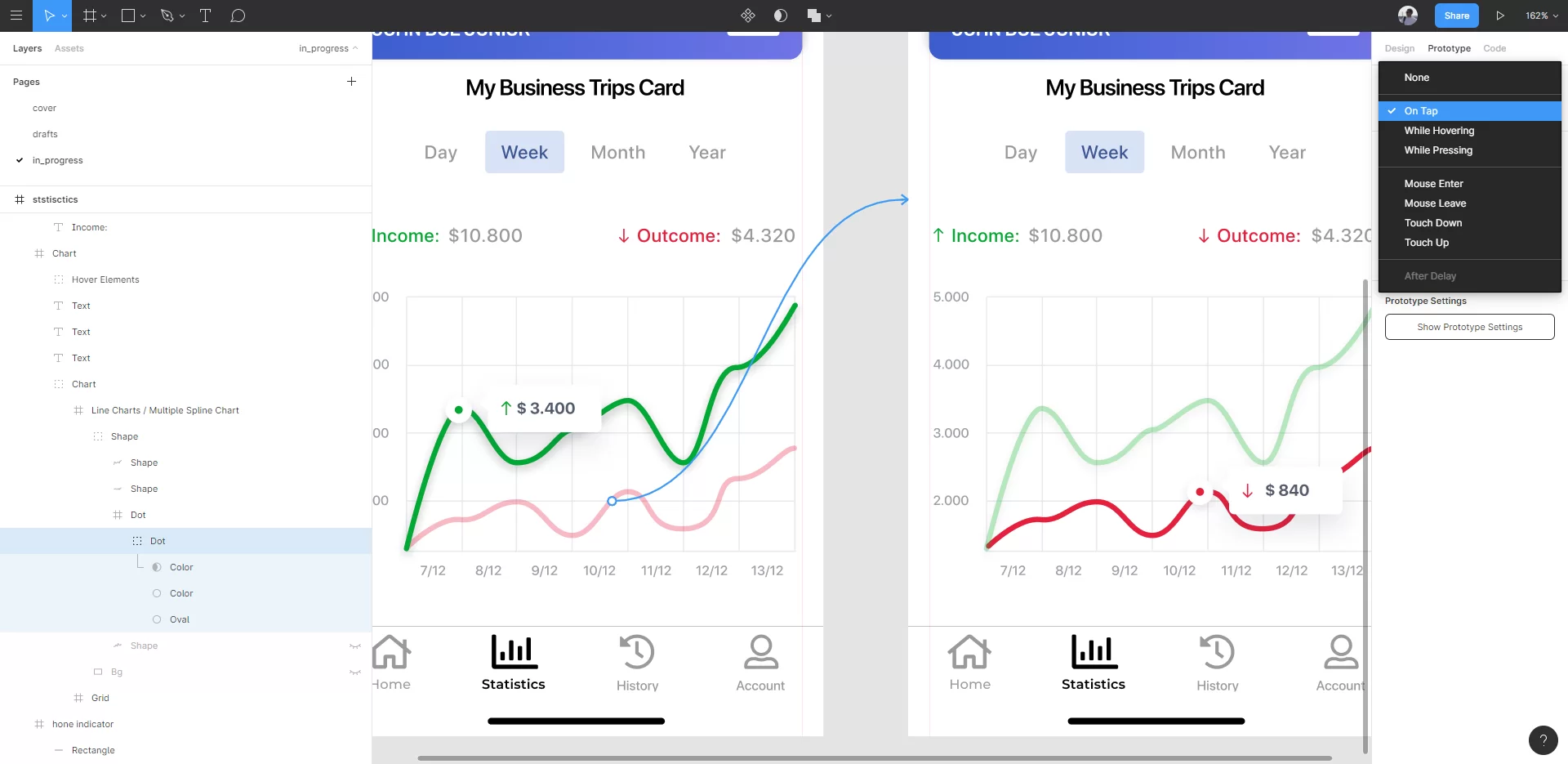
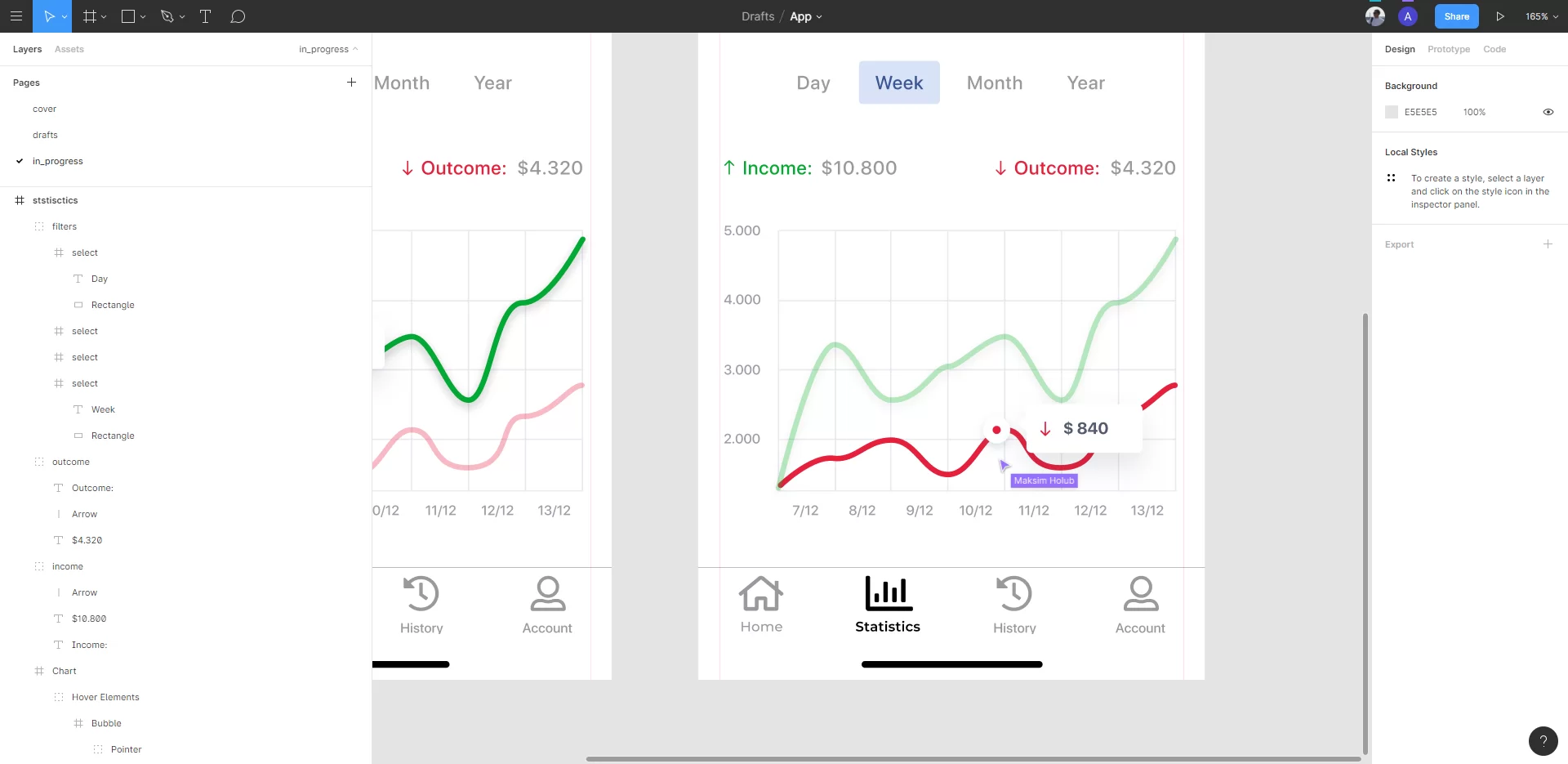
Figure 2 Design and Prototype in the same place

Figure 3 Design and Prototype in the same place

Figure 4 Design and Prototype in the same place

Figure 5 Design and Prototype in the same place
The prototype updates automatically when you change the design of separate elements on the screens or styles and components in your design library.
Therefore, all observers are confident they are looking at the latest version of the product.
This is obviously useful for stakeholders, design colleagues and developers.
- Developers handoffs
Previously we had some problems with the work organization.
Designers sent developers images/pictures made in Photoshop or uploaded them in numerous folders on google drive where they would be lost all the time.
As a temporary solution, they then used a tool for handing off designs to development, called Zeplin, which allowed developers to just grab the code and work with it.
It was hard to control the most recent version in work all the time.
Elinext Design Team started using Figma, and now the communication problem is solved. Designers simply send a link or share the file with the developers.
The whole design board and prototype link is the info that’s shared. That way, developers are sure they are looking at the current version of the designs.

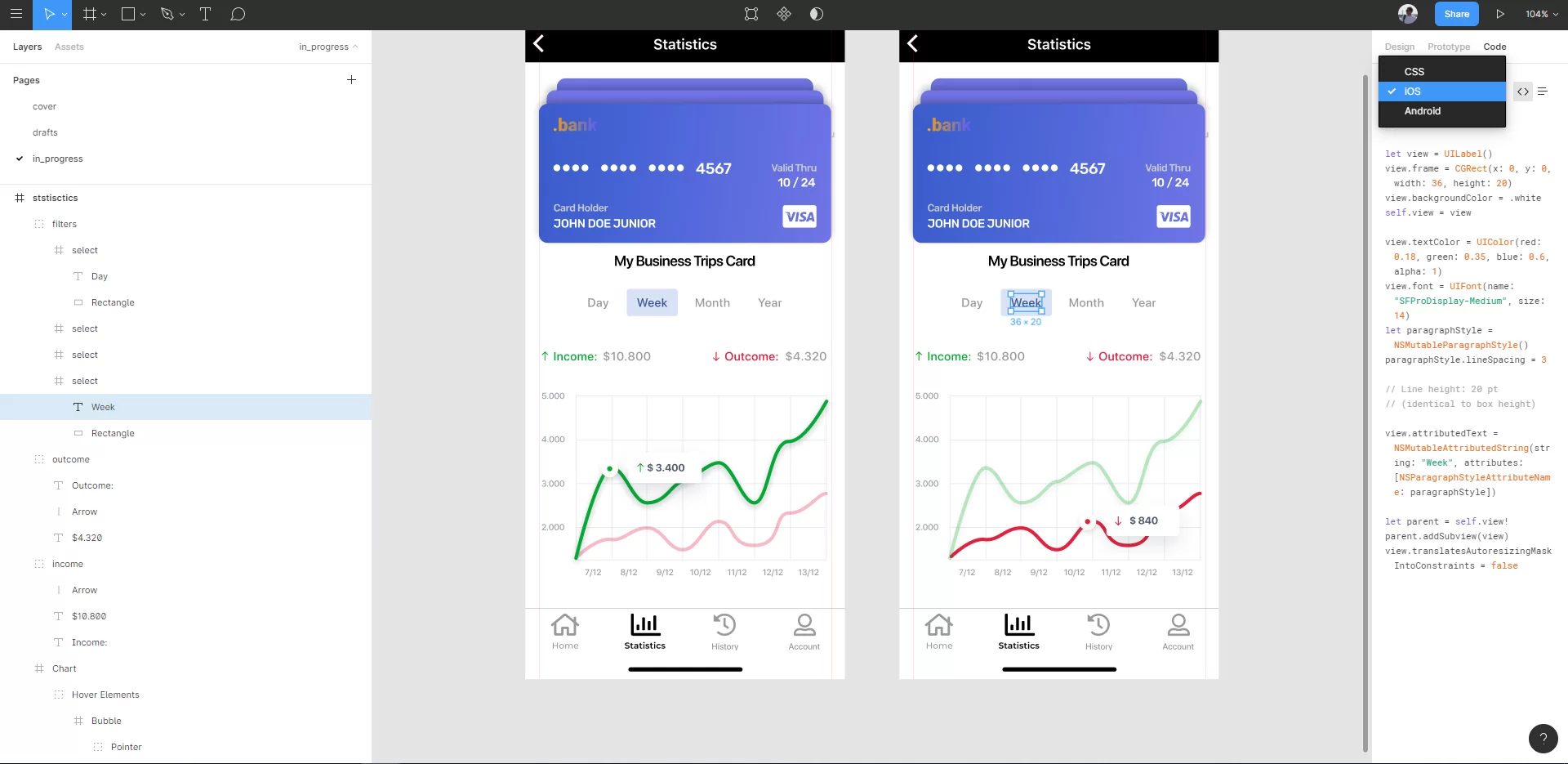
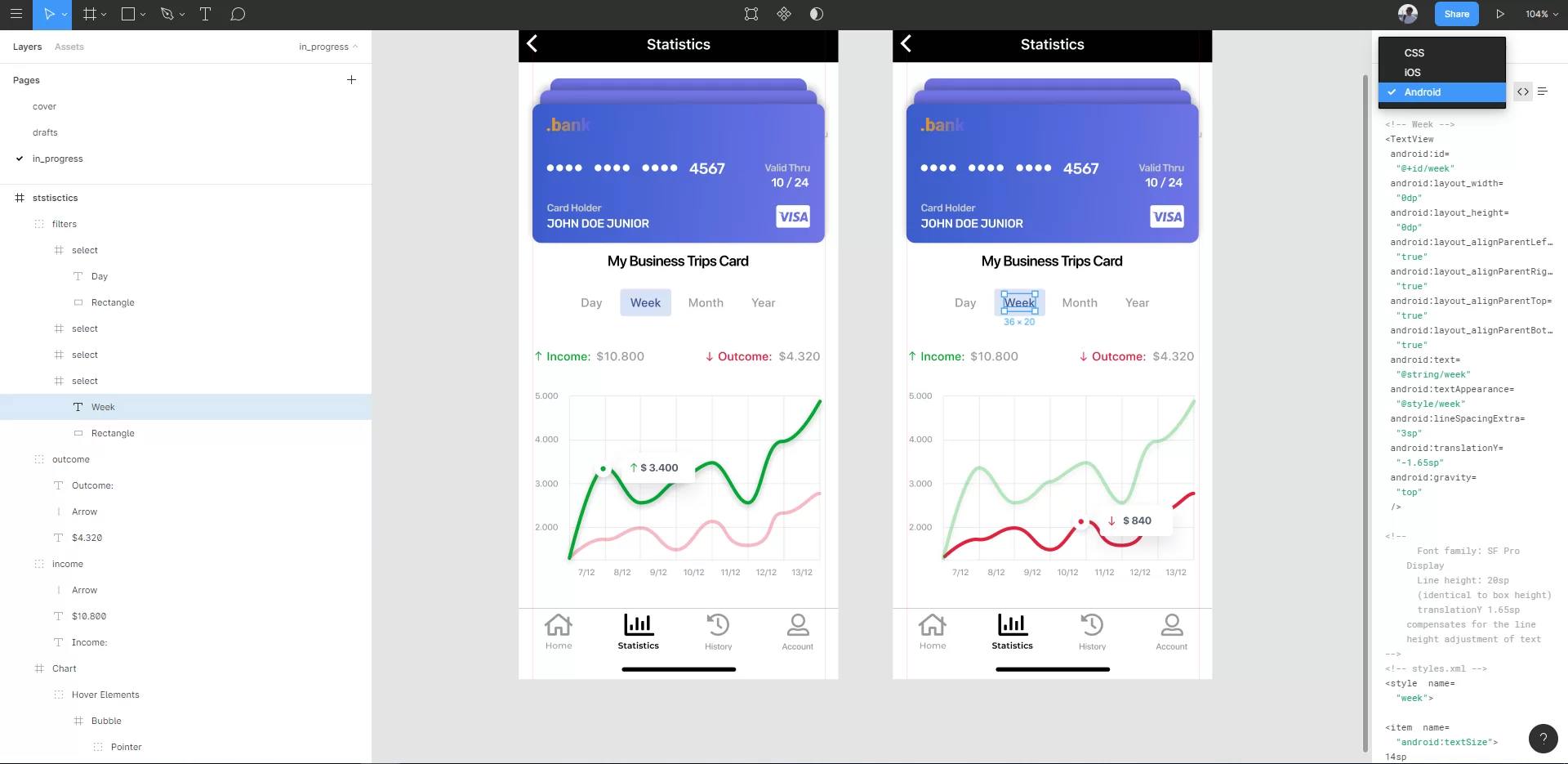
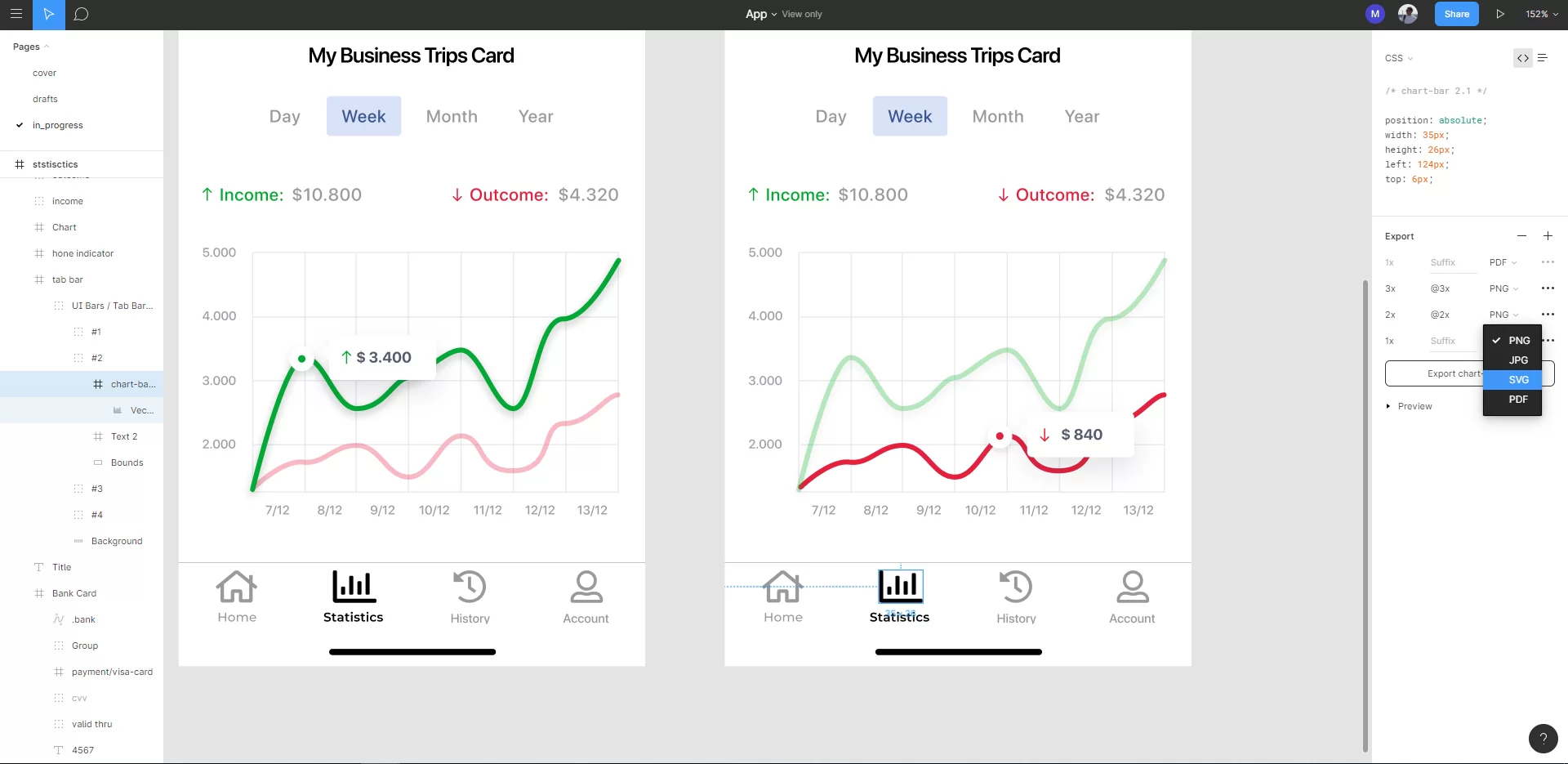
Figure 6 Developers handoffs
On the board developers can have the whole picture of what is expected to be done by them, they are in a context. Using prototype developers can get an understanding of the flow and what action leads to what screen.
On the design-board engineers can inspect all the elements, see margins, export assets in several sizes to any format they need including .png, .jpeg, .svg and .pdf. Moreover, developers can view and copy CSS or the code for iOS and Android with containing meaningful descriptions.

Figure 7 Developers handoffs

Figure 8 Developers handoffs

Figure 9 Developers handoffs
Airbnb engineer Adam Neary noted that Figma is built to allow engineers to extract the content directly to facilitate development.
- Collaboration
The more effective the collaboration, the faster the project moves from idea to high-quality products meeting the needs of end-users and interests of stakeholders.
“After that first experience of sending a Figma link out and seeing others immediately jump in, there is no going back” – Bryan Haggerty, Sr. Design Manager at Twitter.
The highest level of effectiveness of collaboration is reached by Figma through:
– Possibility to use Figma on all the platforms including Windows, Mac, Linux as it is a web-based instrument. Despite this, Figma works really fast in the browser and still has a desktop version that also operates through the cloud;
– Figma designs are easy to share by simply sending a link;
– No need to be afraid of whether you are looking at the latest version of what you need thanks to the real-time updates;
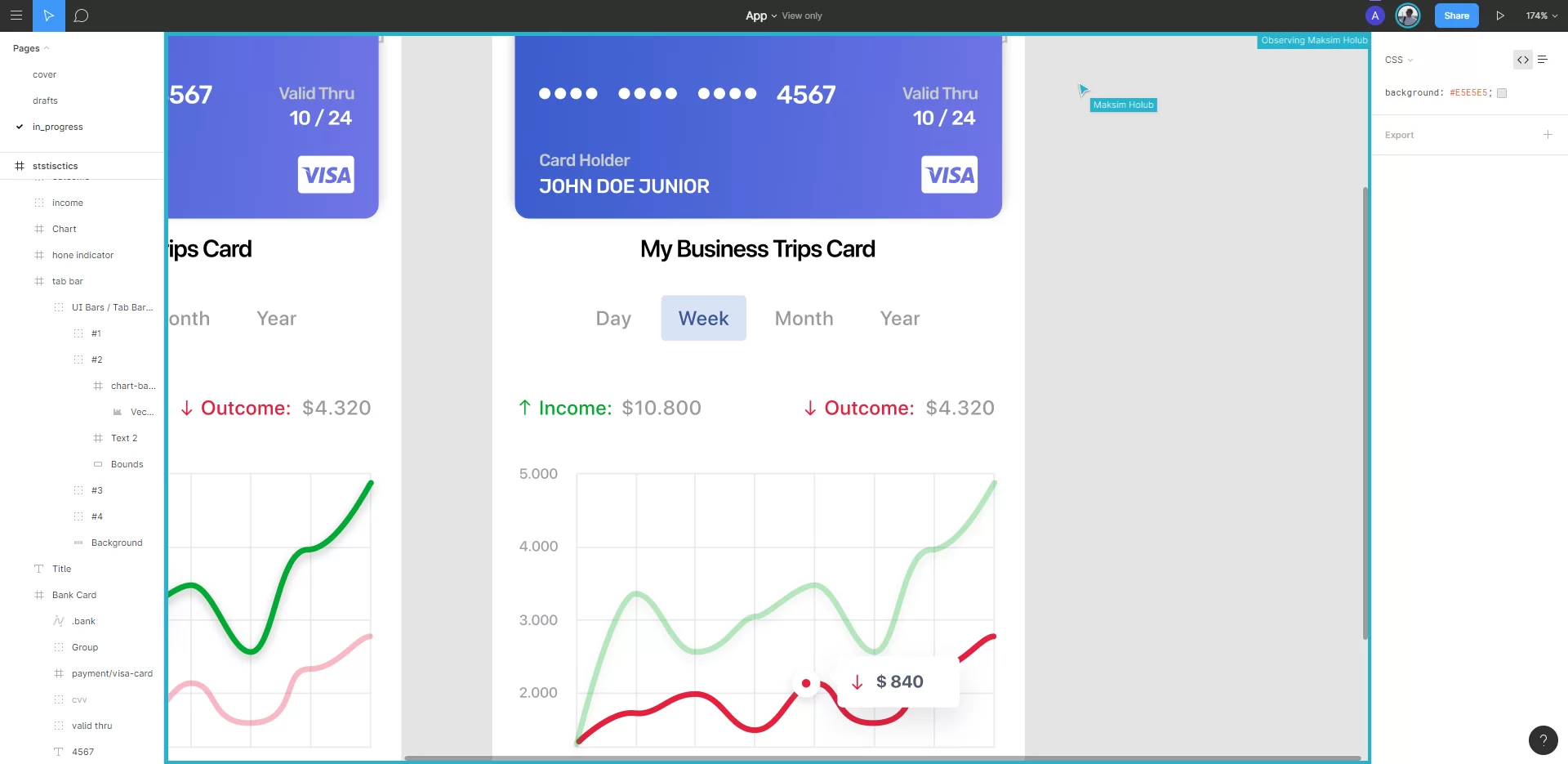
– Several people can observe the project simultaneously. Moreover, several designers can work on the design-file at the same time without the fear of overwriting each other’s work;
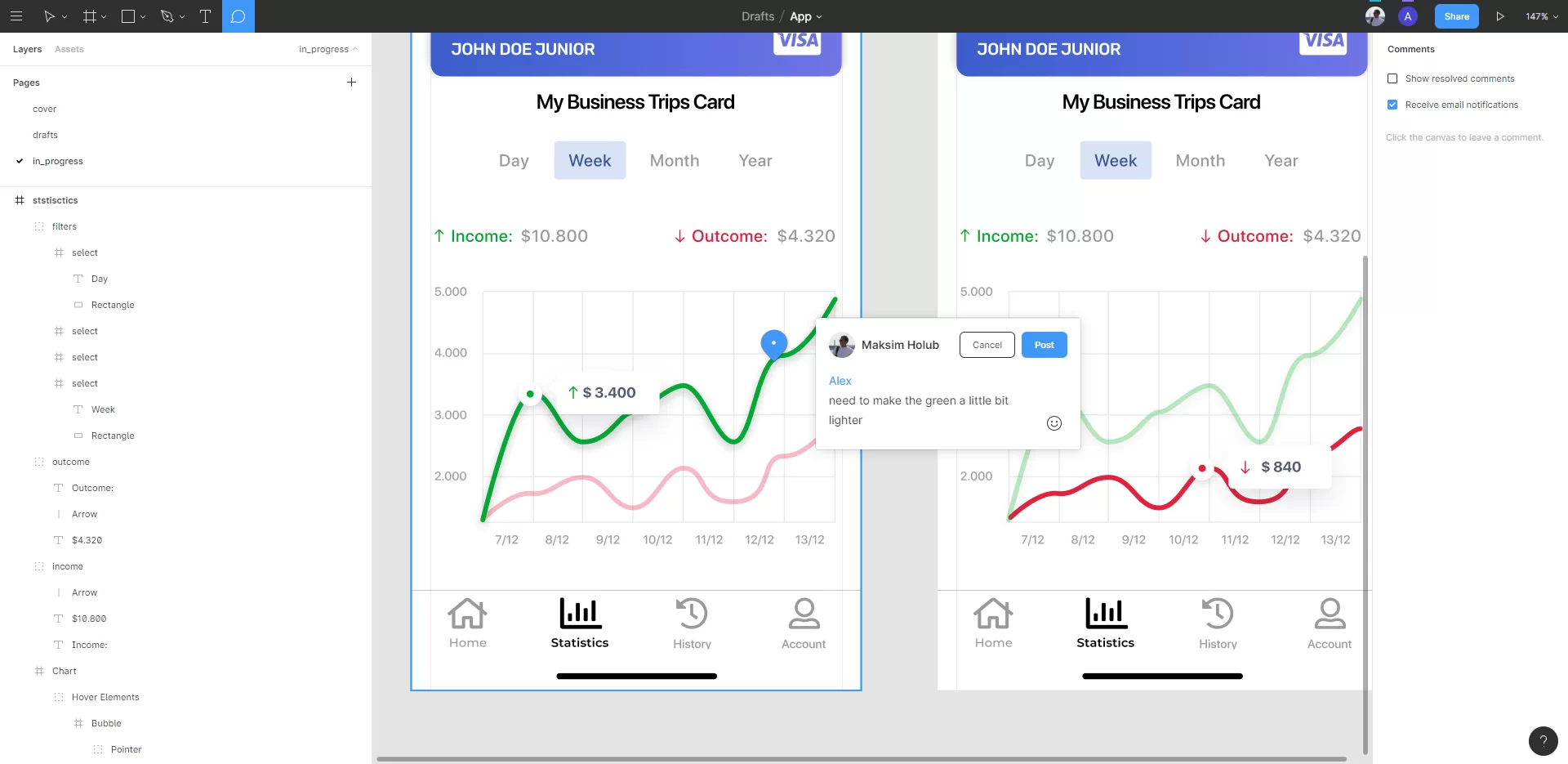
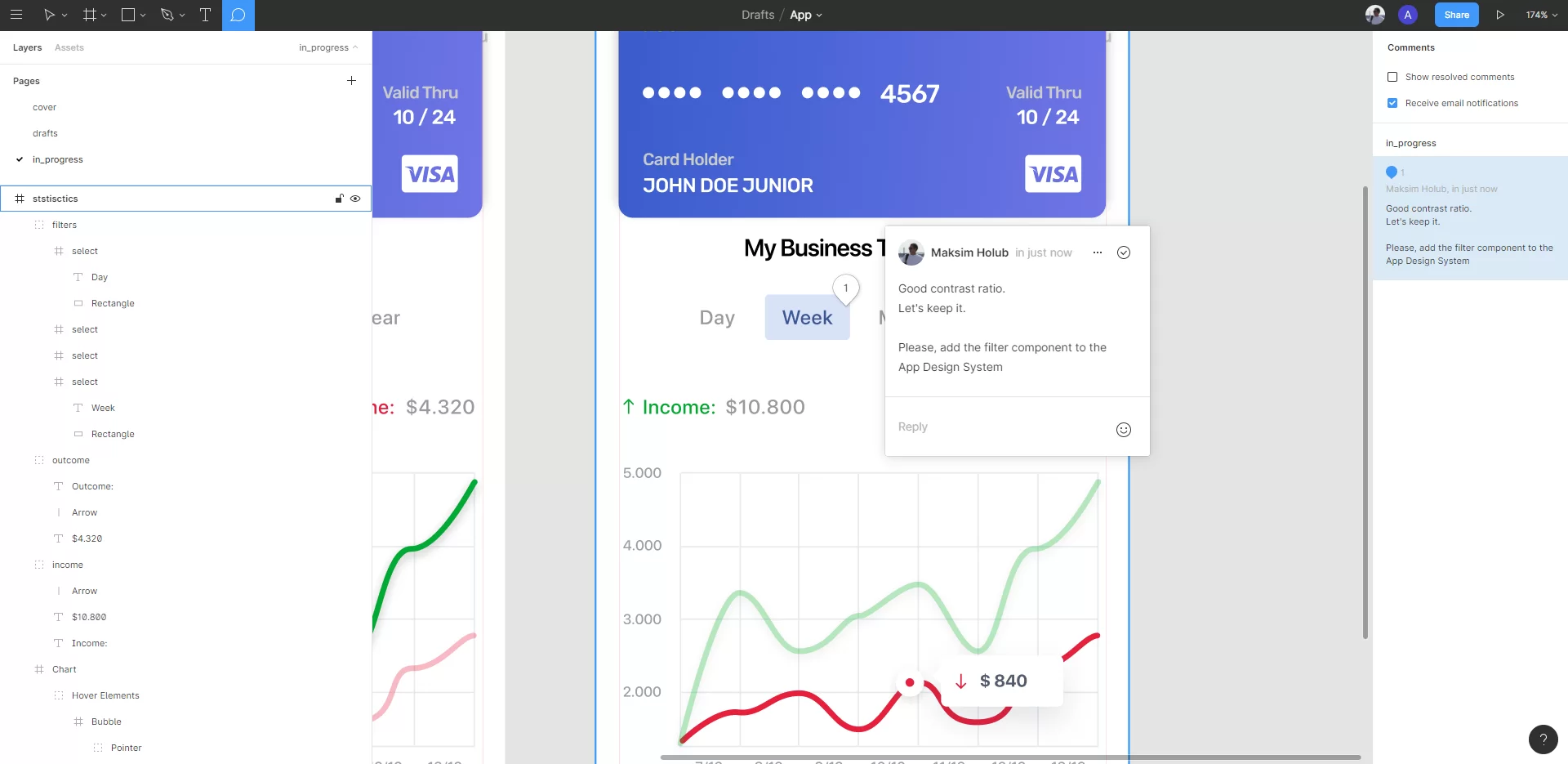
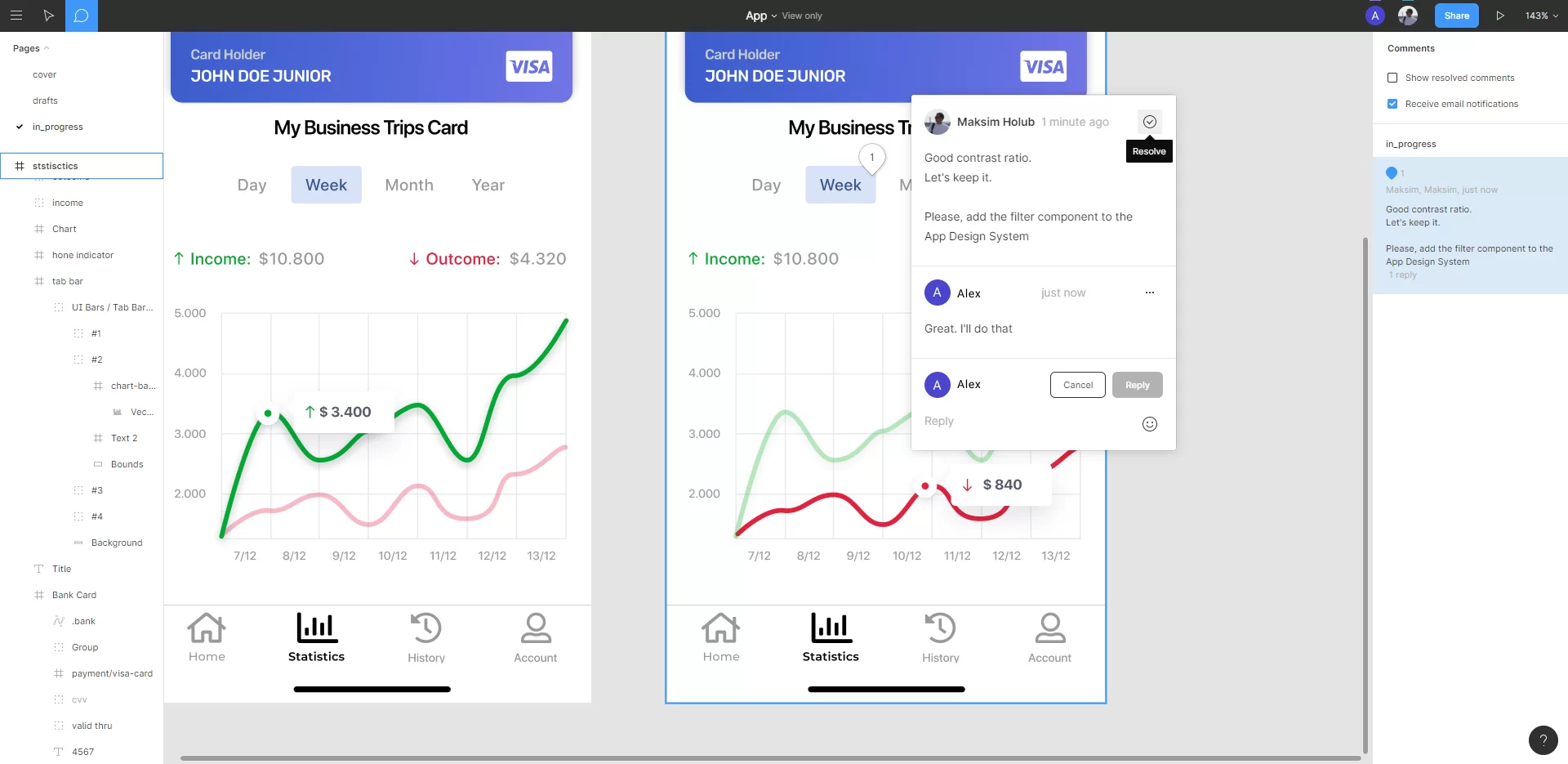
– Everyone who has a link can leave their feedback on a special screen, or just as an element of the screen in the design board, or a prototype.

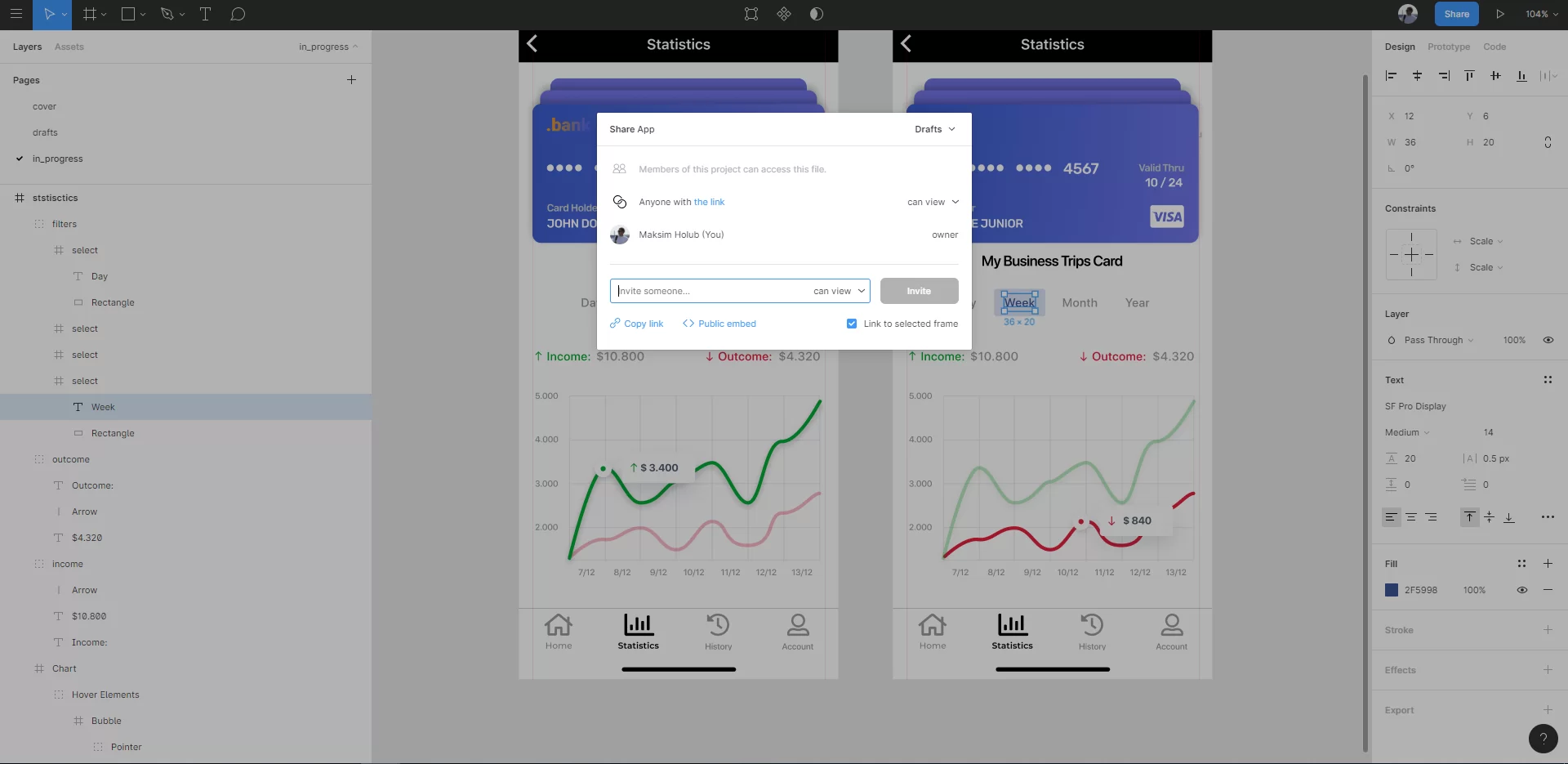
Figure 10 Collaboration

Figure 11 Collaboration

Figure 12 Collaboration

Figure 13 Collaboration

Figure 14 Collaboration
As was admitted by Uber Design Team,
“The power of collaboration is just one of the reasons why we use @figmadesign at Uber. The ability for a Product Manager or Engineer to have access to a source-of-truth that has the latest, most up to date work is invaluable!”
Finally, we would like to add that Figma has useful integrations with such tools like Jira, Principle, Zeroheight, and others.
I can also say that those are just some of Figma benefits that were helpful for our product team in Elinext.
This was just an introductory article on Figma. More detailed guides with some useful tips and description on how to work with Figma based on our own experience are coming from our designers, developers, and stakeholders. Stay tuned.









