Über den Kunden
Unser Kunde ist die deutsche Niederlassung eines der weltweit größten Touristikunternehmen. Mit Sitz in Hannover, Deutschland, betreibt das Unternehmen ein umfassendes Netzwerk von Reiseveranstaltern, Reisebüros, Hotels, Fluggesellschaften und Kreuzfahrtlinien und bietet Millionen von Kunden weltweit maßgeschneiderte Reiseerlebnisse.
Geschäftliche Herausforderung
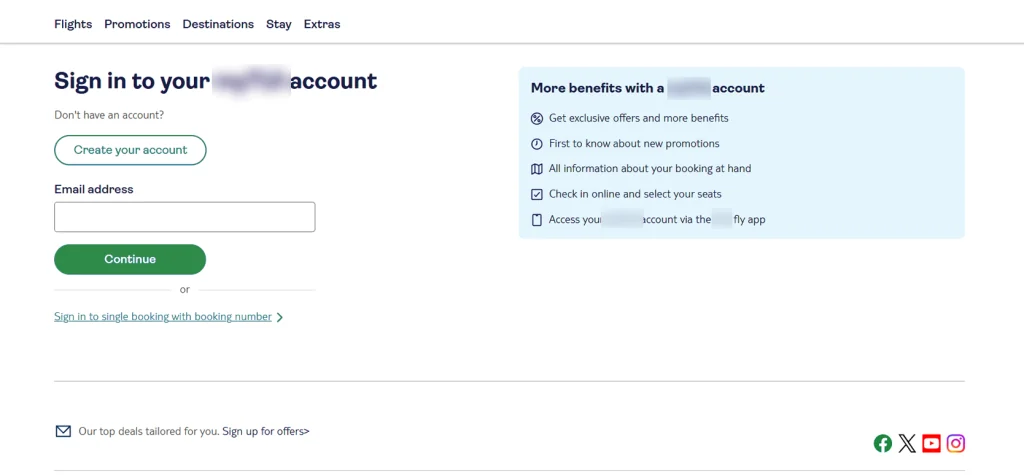
Unser Kunde wollte eine neue Version seines Internet-Buchungssystems (IBE) testen – ein zentrales digitales Produkt für Direktbuchungen durch Endkunden. Bevor die vollständige Entwicklung startete, sollte zunächst ein Prototyp erstellt werden, um im Rahmen interner Tests die Benutzererfahrung, das Designkonzept und die Kernfunktionalitäten zu bewerten.
Die Hauptaufgabe bestand darinf schnell interaktive Prototypen für Desktop- und Mobilgeräte zu entwickeln, die das geplante UI/UX widerspiegeln und gleichzeitig einen intuitiven Ablauf sowie ein responsives Design gewährleisten. Der Kunde stellte visuelle Entwürfe und erklärende Videos bereit, um das Entwicklungsteam bei der Nachbildung der geplanten Nutzerführung zu unterstützen.
Um den geplanten Ablauf realitätsnah zu simulieren und die Benutzerführung intern zu testen, war es entscheidend, zunächst einen klickbaren Prototyp zu entwickeln, der sowohl auf Desktop- als auch auf Mobilgeräten funktioniert.
Vorgehen
Projektentwicklung:
Phase 1: 2 Wochen
Prototypenentwicklung
Der detaillierte Arbeitsumfang im Zusammenhang mit der Testung der neuen Plattform umfasste:
-
Hochladen von CVS-Dateien
-
Automatisierter Import von Testfällen
-
Einführung eines neuen optionalen Testfallparameters „Carrier“
-
Sequenzielle Ausführung von Testfällen
-
Möglichkeit, alle Testfälle per Knopfdruck zu löschen
-
Option zur Zeitplanung aller Testfälle in einem Schritt
Überblick über das Endprodukt
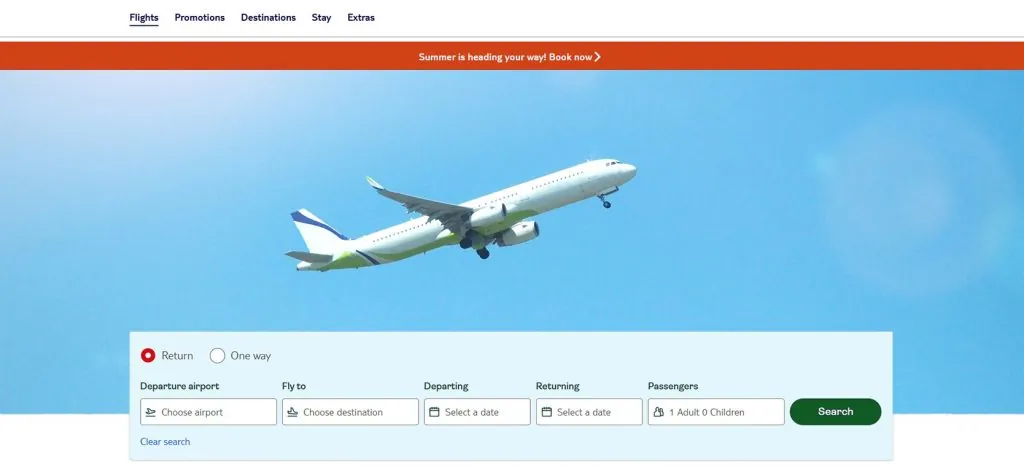
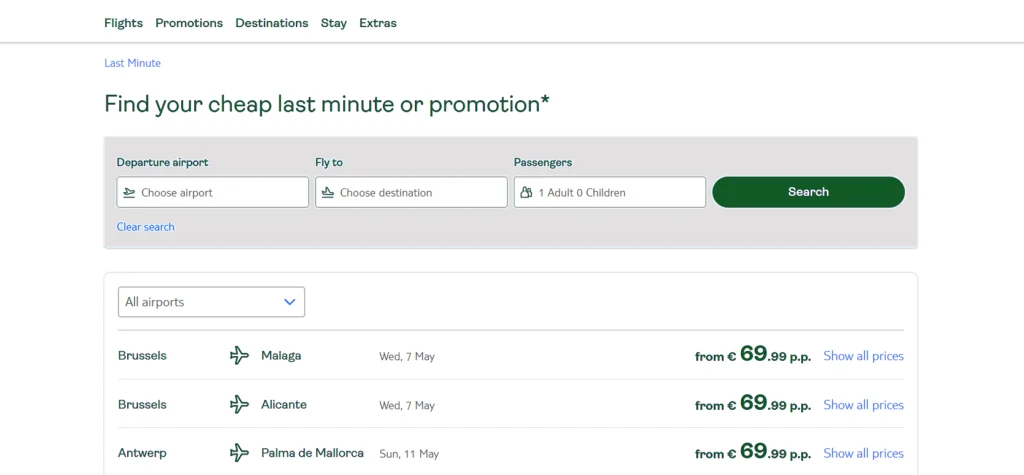
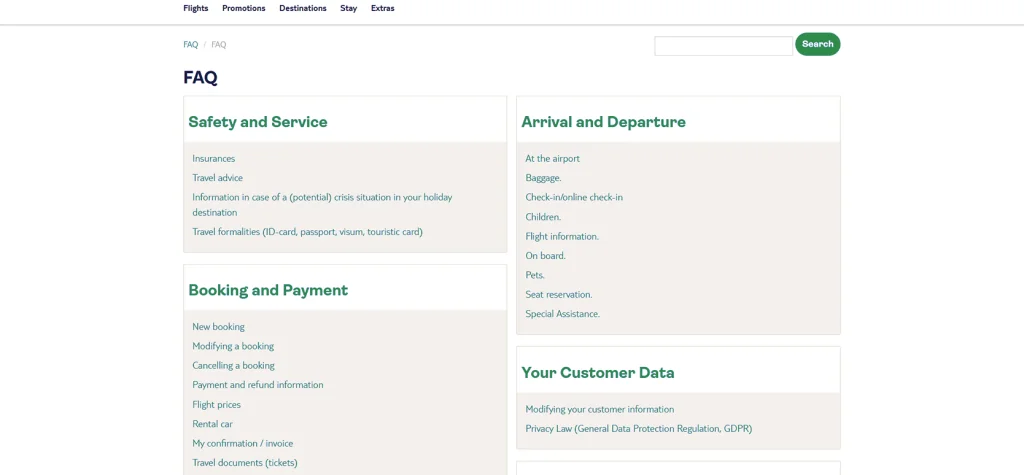
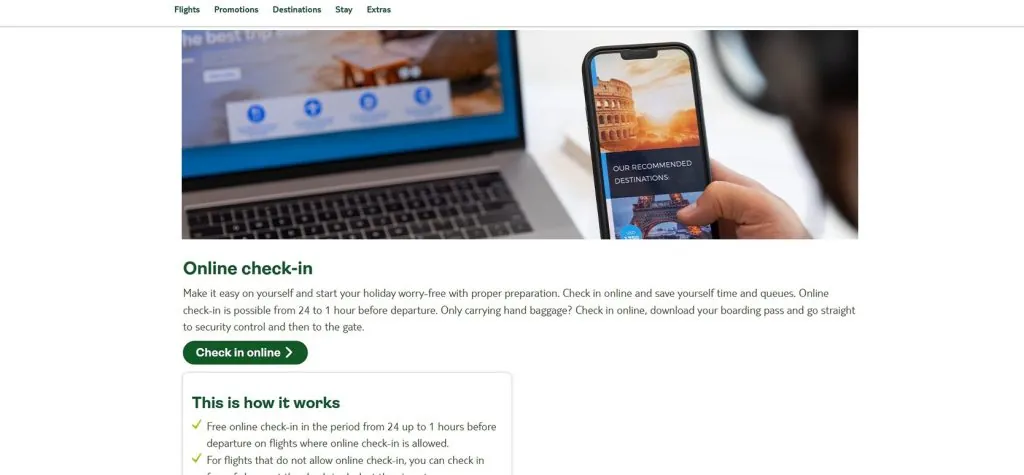
Unsere Aufgabe war es, aus statischen Entwürfen und konzeptionellen Videodemos einen vollständig klickbaren und funktionalen Prototypen für Desktop- und Mobilgeräte zu erstellen. Ziel war es, das visuelle Layout realitätsnah nachzubilden und einen nahtlosen Buchungsablauf zu simulieren.
Wesentliche Ergebnisse:
-
Hochauflösender, interaktiver Desktop-Prototyp des Online-Buchungssystems
-
Vollständig responsiver mobiler Prototyp mit gleichbleibender Funktionalität
-
Umsetzung basierend auf Entwürfen und Workflows, die über Google Drive geteilt wurden
-
Nahtlose Anpassung an das Corporate Design und die Logik des Buchungsablaufs
-
Bereit zur Durchführung von Usability-Tests und Präsentation vor Stakeholdern
Das Entwicklungsteam folgte einem iterativen Ansatz in der Prototypenentwicklung, der frühzeitige Feedback-Schleifen ermöglichte und gezielte Anpassungen zur Erfüllung der Erwartungen von TUI sicherstellte – sowohl in Form als auch Funktion.
Nutzen für den Kunden
-
Schnellere Marktreife durch frühzeitige Designvalidierung
-
Effektive Abstimmung mit Stakeholdern dank interaktiver Demos
-
Bessere Transparenz für Entwickler vor der eigentlichen Implementierung
Der erstellte Prototyp diente als Grundlage für das vollständig integrierte Online-Buchungssystem auf den digitalen Plattformen des Kunden.
Wir blieben für eine mögliche Folgezusammenarbeit in der Frontend- und Backend-Entwicklung offen, falls das Projekt in die Produktionsphase überginge. Für dieses konkrete Projekt nutzte der Kunde interne Ressourcen für die Weiterentwicklung, doch wir arbeiteten weiterhin erfolgreich an anderen Projekten mit demselben Unternehmen zusammen.